Simple Live-updating Text Counter Plugin For jQuery - textCounter
| File Size: | 4.04 KB |
|---|---|
| Views Total: | 1610 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

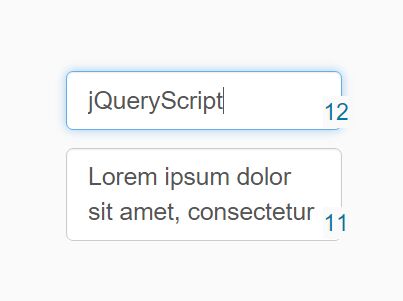
Just another jQuery text counter plugin which adds a live-updating character counter to existing input or textarea elements.
Features:
- Displays how many characters have been typed.
- Displays the number of characters remaining.
- Limits the number of characters.
- Compatible with Bootstrap form styles.
How to use it:
1. Load the jQuery textCounter plugin along with jQuery JavaScript library at the end of your html document.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="src/jquery.textcounter.js"></script>
2. Call the function on the input or textarea elements to active the text counter.
$("#selector").textcounter();
3. Style the text counter with the following CSS snippets.
div .textcounter-count {
color: #0078A1;
position: absolute;
right: 11px;
bottom: 1px;
font-size: 13px;
background: #fafafa;
}
4. Set the number of characters allowed typing in your text fields.
$("#selector").textcounter({
maxlength: 140
});
5. Reverse the text counter.
$("#selector").textcounter({
maxlength: 140,
reverse: false
});
6. You can also pass the options via HTML data attributes like this:
<textarea id="selector"
data-count-max-length="140"
data-count-reverse="false"
>
This awesome jQuery plugin is developed by m3rg. For more Advanced Usages, please check the demo page or visit the official website.











