Slim Password Strength Meter Plugin For jQuery
| File Size: | 41 KB |
|---|---|
| Views Total: | 4900 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

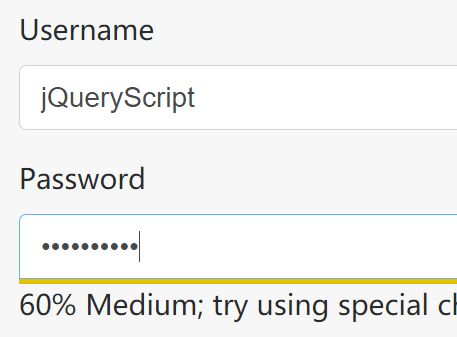
Just another Password Strength Meter built with jQuery that visualizes the strength of a password your user enters into a password field.
Key Features:
- Displays a password strength indicator below the password field.
- Custom error short/bad/good/strong messages.
- Custom events supported.
- Licensed under a GPL 3.0 license.
Installation:
# NPM $ npm install password-strength-meter # Bower $ bower install password-strength-meter
How to use it:
1. Load the Password Strength Meter's JavaScript and CSS files in the webpage which has jQuery library loaded.
<script src="//code.jquery.com/jquery.min.js"></script> <link rel="stylesheet" href="password.css"> <script src="password.js"></script>
2. Call the main function password() on the password input field and done.
$('#YOUR-PASSWORD').password();
3. Config the Password Strength Meter with the following options.
$('#password').password({
// custom messages
enterPass: 'Type your password',
shortPass: 'The password is too short',
containsField: 'The password contains your username',
steps: {
13: 'Really insecure password',
33: 'Weak; try combining letters & numbers',
67: 'Medium; try using special characters',
94: 'Strong password',
},
// show percent
showPercent: true,
// show text
showText: true,
// enable animation
animate: true,
animateSpeed: 'fast',
// select the match field for better password checks
field: false,
// whether to check for partials in field
fieldPartialMatch: true,
// minimum length
minimumLength: 4,
// closest selector
closestSelector: 'div',
// use the old colorbar image
useColorBarImage: false,
// set custom rgb color ranges for colorbar
customColorBarRGB: {
red: [0, 240],
green: [0, 240],
blue: 10
},
});
4. Custom events.
$('#events').password().on('password.score', function (e, score) {
if (score > 75) {
$('#submit').removeAttr('disabled');
} else {
$('#submit').attr('disabled', true);
}
});
$('#events').on('password.text', (e, text, score) => {
console.log('Called every time the text is changed (less updated than password.score)')
console.log('Current message is %s with a score of %d', text, score)
})
Changelog:
v2.1.0 (2020-03-24)
- Custom steps
- Custom color bar
- Allow setting closest selector (to add compatibility to any css framework, like bootstrap)
- Other minor fixes
2019-05-25
- v1.2.2: Added 'closestSelector' option.
This awesome jQuery plugin is developed by elboletaire. For more Advanced Usages, please check the demo page or visit the official website.











