Easy Tag Editing Control With jQuery - listy-text
| File Size: | 4.74 KB |
|---|---|
| Views Total: | 927 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

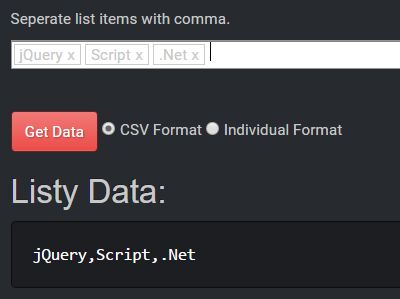
listy-text is a small and easy jQuery plugin which transforms the regular input field into a dynamic tag/token editing control with support for outputting the data in CSV/Individual formats. Currently comes with 2 themes: Bootstrap and Facebook.
How to use it:
1. Link to the jQuery listy-text plugin and other required resources:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="listy-text.js"></script> <link rel="stylesheet" href="listy-text.css">
2. Create a normal text input field.
<input class="listy-text" type="text">
3. Calling the plugin will convert the input field into a basic tag input.
$(".listy-text").listy();
4. To change the default theme, just add the theme CSS to the input field as these:
<input class="bootstrappy listy-text" type="text"> <input class="facebooky listy-text" type="text">
This awesome jQuery plugin is developed by mwmeyer. For more Advanced Usages, please check the demo page or visit the official website.











