Visual Password Strength Indicator Plugin For jQuery - Passtrength.js
| File Size: | 20.8 KB |
|---|---|
| Views Total: | 15981 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

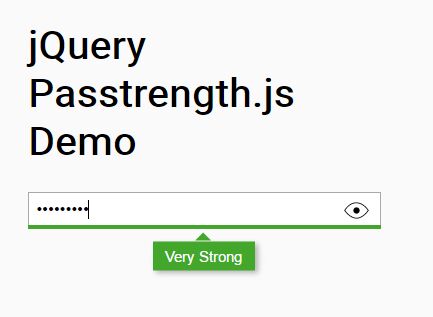
Passtrength.js is a responsive jQuery password strength checker plugin that measures the strength of the password and displays a progress-style visual indicator at the bottom of the password input.
It also provides a toggle feature that allows the user to show and hide the password by clicking on the toggle icon inside the password field.
In addition, the plugin will display a tooltip when you hover over the password field that notifies you the minimum password requirement and custom password strength messages.
How to use it:
1. Add the jQuery Passtrength.js plugin's files to the webpage. Make sure the script is included after the jQuery script as shown below:
<link rel="stylesheet" href="passtrength.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.passtrength.js"></script>
2. Initialize the plugin with default settings on the password input and done.
<link rel="stylesheet" href="passtrength.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.passtrength.js"></script>
3. Set the minimum number of characters:
$('#Password').passtrength({
minChars: 6
});
4. Enable / disable the password toggle functionality.
$('#Password').passtrength({
passwordToggle: true,
eyeImg : "img/eye.svg" // toggle icon
});
5. Enable / disable the tooltip.
$('#Password').passtrength({
tooltip: true,
textWeak: "Weak",
textMedium: "Medium",
textStrong: "Strong",
textVeryStrong: "Very Strong",
});
This awesome jQuery plugin is developed by adri-sorribas. For more Advanced Usages, please check the demo page or visit the official website.











