Check The Strength Of A Password - password-strength.js
| File Size: | 6.86 KB |
|---|---|
| Views Total: | 2287 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

password-strength.js is a tiny jQuery plugin that checks the strength of the password you input and indicates whether it meets the minimal password requirements.
See Also:
How to use it:
1. Load the password-strength.js jQuery plugin's files in the document.
<link rel="stylesheet" href="/path/to/asset/password-strength.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/asset/password-strength.js"></script>
2. Attach the plugin to the password field and validate the password strength on keyup.
<input type="password" class="form-control" name="password" id="password" placeholder="Password">
$('#password').keyup(function(event) {
var password = $('#password').val();
checkPasswordStrength(password);
});
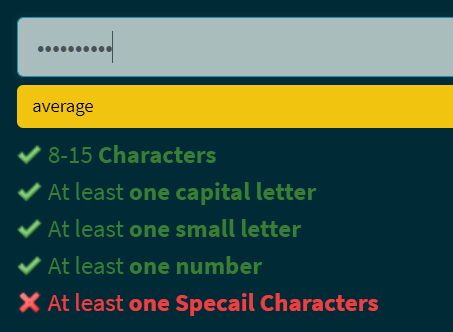
3. Create a container in which you will see a progress bar indicating the password strength: weak, medium, average, or strong.
<div id="password-strength-status"></div>
4. Create a list of password criteria that automatically updates to indicate whether the password strings meet the password requirements.
<ul class="pswd_info" id="passwordCriterion"> <li data-criterion="length" class="invalid">8-15 <strong>Characters</strong></li> <li data-criterion="capital" class="invalid">At least <strong>one capital letter</strong></li> <li data-criterion="small" class="invalid">At least <strong>one small letter</strong></li> <li data-criterion="number" class="invalid">At least <strong>one number</strong></li> <li data-criterion="special" class="invalid">At least <strong>one Specail Characters </strong></li> </ul>
This awesome jQuery plugin is developed by vad-naitik. For more Advanced Usages, please check the demo page or visit the official website.











