Strong Yet Easy To Remember Password Generator - Diceware
| File Size: | 22.8 MB |
|---|---|
| Views Total: | 879 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Diceware is a jQuery based high-entropy yet easy to remember password generator that uses ordinary dice to select words at random from a Diceware Word List.
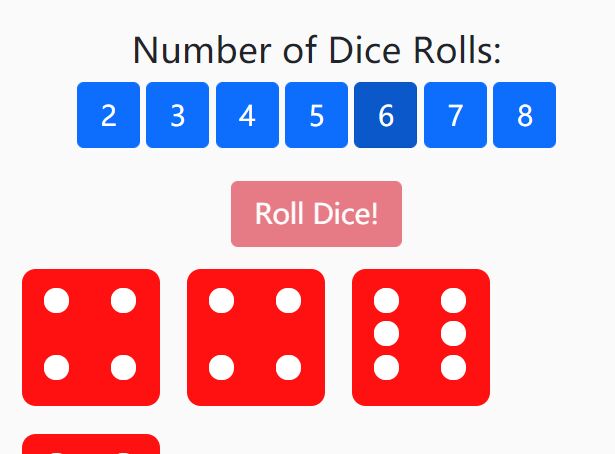
See It In Action:
How it works:
The password generator is based on the proposal at https://world.std.com/~reinhold/diceware.html wherein virtual dice are roled 5 times, and the 5 digit number used against a lookup table of words. 4 dice rolls gives you 4 random words which are easy for a human being to remember, yet have a high amount of entropy which makes them hard to crack.
How to use it:
1. Include jQuery library and bundled JavaScript & CSS on the page.
<link href="/path/to//dice.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/bundle.js"></script>
2. Create the HTML for the password generator.
<!-- This row is completely hidden, but is used to hold elements that get cloned after a dice roll. -->
<div class="source" style="display: none; ">
<div class="col-md-12" style="height: 0px; ">
<div class="die dice1 dice_element" style="float: left; ">
<div class="dot center"></div>
</div>
<div class="die dice2 dice_element" style="float: left; ">
<div class="dot dtop dleft"></div>
<div class="dot dbottom dright"></div>
</div>
<div class="die dice3 dice_element" style="float: left; ">
<div class="dot dtop dleft"></div>
<div class="dot center"></div>
<div class="dot dbottom dright"></div>
</div>
<div class="die dice4 dice_element" style="float: left; ">
<div class="dot dtop dleft"></div>
<div class="dot dtop dright"></div>
<div class="dot dbottom dleft"></div>
<div class="dot dbottom dright"></div>
</div>
<div class="die dice5 dice_element" style="float: left; ">
<div class="dot dtop dleft"></div>
<div class="dot dtop dright"></div>
<div class="dot center"></div>
<div class="dot dbottom dleft"></div>
<div class="dot dbottom dright"></div>
</div>
<div class="die dice6 dice_element" style="float: left; ">
<div class="dot dtop dleft"></div>
<div class="dot dtop dright"></div>
<div class="dot center dleft"></div>
<div class="dot center dright"></div>
<div class="dot dbottom dleft"></div>
<div class="dot dbottom dright"></div>
</div>
<div class="dice_word dice_element" style="float: left; padding-left: 20px; padding-top: 25px; ">
</div>
<div class="results_words_key" >Your words are: </div>
<div class="results_words_value" ></div>
<div class="results_phrase_key" >Your passphrase is: </div>
<div class="results_phrase_value" ></div>
<div class="results_num_possible_key" ># of possible passwords: </div>
<div class="results_num_possible_value" ></div>
</div>
<div class="alert alert-danger bad_crypto" role="alert">
<span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span>
<span class="sr-only">Error:</span>
Whoa there! Your browser doesn't have the getRandomValues() function.
This means that dice rolls you make <em>will not be cryptogrpahically secure!</em><br/>
Please try another browser. Otherwise, proceed at your own risk.
</div>
</div>
<div class="message" ></div>
<h2 class="dice_num">
Number of Dice Rolls:
</h2>
<div class="btn-group-lg" role="group" aria-label="...">
<button id="button-dice-2" type="button" class="btn btn-default dice_button">2</button>
<button id="button-dice-3" type="button" class="btn btn-default dice_button">3</button>
<button id="button-dice-4" type="button" class="btn btn-default dice_button">4</button>
<button id="button-dice-5" type="button" class="btn btn-default dice_button">5</button>
<button id="button-dice-6" type="button" class="btn btn-default dice_button active">6</button>
<button id="button-dice-7" type="button" class="btn btn-default dice_button">7</button>
<button id="button-dice-8" type="button" class="btn btn-default dice_button">8</button>
</div>
<br/>
<a name="roll_dice_button" ></a>
<button type="button" class="btn btn-default btn-lg btn-primary" id="roll_dice">
<span class="glyphicon glyphicon-play" aria-hidden="true" ></span>
Roll Dice!
</button>
<!-- Results will be displayed here. -->
<div class="results">
</div>
Development:
$ npm install $ npm run dev-build $ http-server $ vim src/lib.js src/index.js $ rm -fv src/index.js && git co src/index.js $ npm run build
Changelog:
2025-02-03
- v1.0.5 release: Added copy to Clipboard
This awesome jQuery plugin is developed by dmuth. For more Advanced Usages, please check the demo page or visit the official website.











