Touch-Friendly Checkboxes and Radios Replacement Plugin - CheckABox
| File Size: | 10.1KB |
|---|---|
| Views Total: | 7035 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

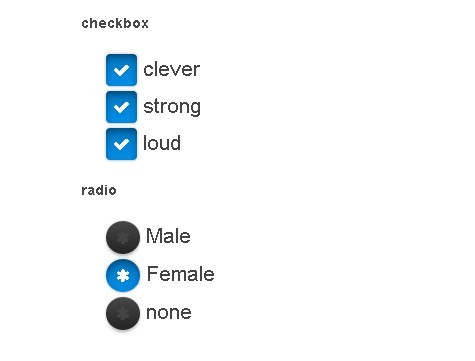
CheckABox is a pretty and touch-friendly jQuery plugin that takes advantage of javascript,CSS and font icons to replace the default checkboxes and radio buttons to make them more beautiful and user-friendly.
See also:
- Powerful jQuery Checkbox and Radio Button Enhancing Plugin - rlchecked
- Default Checkbox Replacement Plugin - jQuery prettyCheckable
- jQuery Plugin For Customizing Checkbox - betterCheckbox
- jQuery Plugin For Beautifying Checkboxes And Radio Buttons - iCheck
- Simple jQuery Checkboxes and Radios Replacement Plugin - Picker
How to use it:
1. Include jQuery library and jQuery CheckABox on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="lib/checkABox.js"></script>
2. Include font-awesome.min.css on the webpage (optional)
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/3.1.1/css/font-awesome.min.css" />
3. Create the html
<section class="faExample"> <label> <input type="checkbox" name="a" value="1" /> clever </label> <label> <input type="radio" name="gender" value="1" checked="checked" /> Male</label> <label> </section>
4. Create the javascript to initialize the checkboxes and radio buttons
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/3.1.1/css/font-awesome.min.css" />
5. The CSS
label {
display: block;
cursor: pointer;
width: 200px;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
input[type='checkbox'], input[type='radio'] {
display: none;
}
.faExample label {
font-size: 1.5em;
vertical-align: middle;
margin: 5px 0 5px 25px;
}
.faExample .ui-icon {
border-radius: 15%;
font-size: 0.8em;
display: inline-block;
box-shadow: 0 0 3px 0 rgb(216, 216, 216), inset 0 2px 0 -1px rgba(127, 127, 127, 0.27), 0 3px 7px -3px rgb(53, 53, 53);
background-color: #474747;
background: linear-gradient(to bottom, #474747 0%, #232323 100%);
padding: 7px;
}
.faExample [class*="icon-"] {
color: #444;
}
.faExample .ui-icon-on {
color: #fff;
background-color: #0276c2;
background: linear-gradient(to bottom, #0276c2 0%, #028ee7 100%);
box-shadow: 0 0 3px 1px rgb(216, 216, 216), 0 2px 0 -1px rgba(127, 127, 127, 0.27), inset 0 4px 13px -2px rgba(0, 0, 0, 0.5);
}
.faExample .ui-icon-round {
font-size: 0.7em;
padding: 9px 10px;
border-radius: 50%;
}
Change log:
v0.1.4 (2014-03-09)
- stick to one event type
This awesome jQuery plugin is developed by ImmobilienScout24. For more Advanced Usages, please check the demo page or visit the official website.











