jQuery Plugin For Easy Credit Card Input - Payfield
| File Size: | 977 KB |
|---|---|
| Views Total: | 3674 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

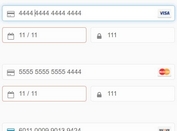
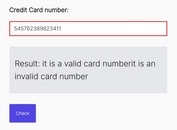
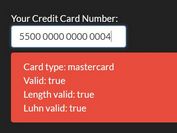
Payfield is a jQuery plugin to build an animated credit card input that allows the visitor to enter the credit or debit card information (number, expiration date and CVV) easily and quickly. Also has an ability to display an icon representing the credit card type. Currently supports VISA, Master Card, Amex, Dankort, Diners, Discover, Forbru, Google pay, JCB, Laser, Maestro, Money, SOLO, Paypal and Shopify.
How to use it:
1. Include the jQuery payfield plugin's files into your project which has jQuery library installed.
<script src="jquery.min.js"></script> <link rel="stylesheet" href="jquery.payfield.css"> <script src="jquery.payfield.js"></script>
2. Create a regular text field for the credit card input.
<input class="credit-card-input">
3. Call the function on the text field and the plugin takes care of the rest.
$(".credit-card-input").payfield();
Change logs:
2015-07-01
- Improved compatibility with iOS credit card scan
2015-05-13
- Added new deps updated input mask
This awesome jQuery plugin is developed by toddlawton. For more Advanced Usages, please check the demo page or visit the official website.