jQuery Plugin For Multi Selection With Two Sides - lwMultiSelect
| File Size: | 12.4 KB |
|---|---|
| Views Total: | 8063 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

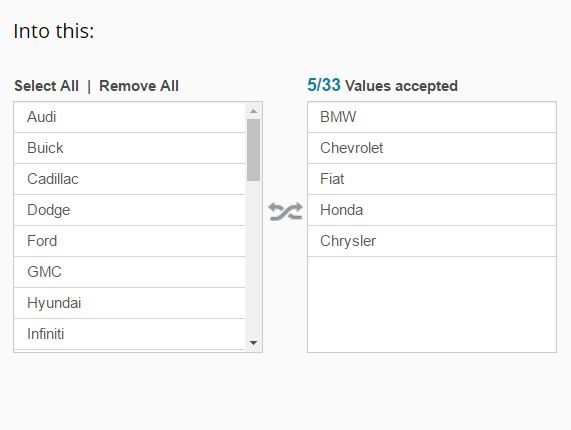
A lightweight multi select plugin for jQuery that transforms normal select element into dual select boxes with support for select all, remove all and click to add/remove.
See also:
- jQuery Plugin For Drag and Drop Multi-Select List Box - fieldChooser
- Efficient Dual List Box Plugin with jQuery and Bootstrap
- Lightweight jQuery Dual List Box Plugin - listSwap
- Two-side Multi Select Plugin with jQuery - multiselect.js
- Responsive jQuery Dual Select Boxes For Bootstrap - Bootstrap Dual Listbox
- Fully Customizable jQuery Select Element Plugin - Multiselect
How to use it:
1. Add references to jQuery library and the jQuery lwMultiSelect plugin's files into the html page.
<script src="//code.jquery.com/jquery.min.js"></script> <link href="jquery.lwMultiSelect.css" rel="stylesheet"> <script src="jquery.lwMultiSelect.js"></script>
2. Call the function lwMultiSelect on the target multi select element and the plugin will take care of the rest.
$('#selector').lwMultiSelect();
3. Set the label text.
$('#selector').lwMultiSelect({
addAllText: "Select All",
removeAllText: "Remove All",
selectedLabel: "Values accepted",
});
4. Specify the max number of entries allowed to be selected.
$('#selector').lwMultiSelect({
maxSelect: 0, //0 = no restrictions
maxText: '',
});
5. Fire a custom function on each change.
$('#selector').lwMultiSelect({
onChange: function() {
//do something
}
});
6. API methods.
// gets current values.
$('#selector').val();
// updates the select list
$('#selector').data('plugin_lwMultiSelect').updateList();
// selects all visible item
$('#selector').data('plugin_lwMultiSelect').selectAll();
// removes all selected items
$('#selector').data('plugin_lwMultiSelect').removeAll(); //remove all selected items
This awesome jQuery plugin is developed by keyo321. For more Advanced Usages, please check the demo page or visit the official website.