jQuery Plugin To Show Hidden Password In Password Field - inputShowPwd
| File Size: | 8.19 KB |
|---|---|
| Views Total: | 2642 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

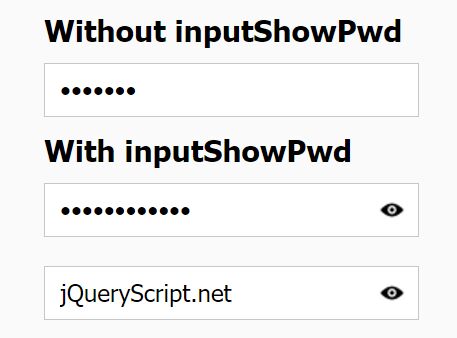
inputShowPwd is a cross-browser jQuery plugin used to generate a password toggle icon inside your password field that allows to reveal the hidden password in any web browsers.
See also:
- jQuery Plugin For Previewing Password Field Values - Prevue
- jQuery Plugin To Mask/Unmask Password On Demand
- jQuery Plugin To Show / Hide Passwords - PassPeek
- Simple jQuery Plugin To Show Hidden Password - preventPassTypo
- Show/Hide Password Field Text with jQuery and Bootstrap
- Toggle Password Visibility With jQuery - hideShowPassword
- jQuery Plugin For Windows 8 Password Reveal Feature - Sauron
How to use it:
1. Add jQuery library and the jQuery inputShowPwd plugin's script to the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/inputShowPwd.js"></script>
2. Wrap your password input field in a DIV container called 'inputShowPwd'.
<div class="inputShowPwd"> <input type="password" placeholder="Password"> <span class="showEle"></span> </div>
3. Initialize the plugin and done.
new inputShowPwd('inputShowPwd');
4. Hide the native input clear / password toggle icons in the IE browsers.
::-ms-clear, ::-ms-reveal{display: none;}
5. Style and position the password toggle icon in the CSS:
.inputShowPwd > .showEle {
display: none;
position: absolute;
height: 24px;
width: 24px;
top: 50%;
margin-top: -12px;
right: 6px;
background:url(image/pwd.png) 50% 50% no-repeat;
background-size: 24px 24px;
z-index: 1;
cursor: pointer;
}
This awesome jQuery plugin is developed by xuyongsky123. For more Advanced Usages, please check the demo page or visit the official website.











