jQuery Plugin To Generate Repeatable Input Fields - AddRemoveTextbox
| File Size: | 17.3 KB |
|---|---|
| Views Total: | 1997 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

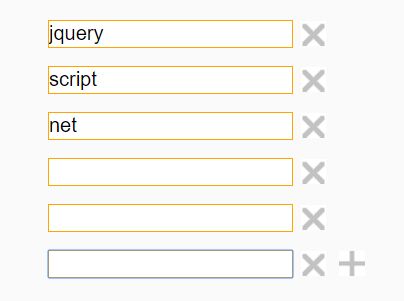
Just another jQuery plugin which allows to dynamically generate / remove repeatable input fields by clicking on the 'add' / 'remove' buttons. Depending on your browser's support for specialized input types, you might not see specialized behavior, and might see standard text boxes instead.
See also:
- jQuery Plugin For Dynamic form Field generator - DuplicateElement
- jQuery Plugin To Duplicate Form Groups - addMore
- jQuery Plugin To Duplicate and Remove Form Fieldsets - Multifield
- Dynamically Add / Remove Html Elements with jQuery Duplicate Plugin
How to use it:
1. Put the latest version of jQuery and the jQuery AddRemoveTextbox plugin's script at the bottom of the html page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.addremovetextbox.js"></script>
2. The input field must have the same id and name value as this:
<input type="text" id="demo" name="demo">
3. Just call the function on the input field and done.
$("#demo").addRemoveTextbox();
4. Config the add/remove buttons.
$("#demo").addRemoveTextbox({
// A CSS class to style the 'Add' button. The generated HTML will be a <span>, so it is
// assumed that you will use CSS to define a background image.
addButtonClass : "addButton",
// Hover text for the 'Add' button
addButtonTooltip : null,
// A CSS class to style the 'Remove' button. The generated HTML will be a <span>, so it is
// assumed that you will use CSS to define a background image.
removeButtonClass : "removeButton",
// Hover text for the 'Remove' button
removeButtonTooltip : null,
});
5. Set the max number of input fields to be generated.
$("#demo").addRemoveTextbox({
maxFields : 5
});
Change log:
2016-09-02
- Fixed validation of maxFields and startingNumber; updates to demo
This awesome jQuery plugin is developed by kloverde. For more Advanced Usages, please check the demo page or visit the official website.