jQuery Plugin To Restrict And Format Input Number
| File Size: | 5.92 KB |
|---|---|
| Views Total: | 5347 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

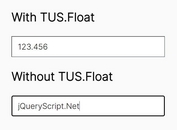
Input Number Format is a very simple jQuery plugin which automatically adds decimals with custom separators to currency and numbers as you type on form inputs.
You can use this plugin to automatically restrict and format input numbers in 'xx.xx' format.
How to use it:
1. Place jQuery library and the jQuery Input Number Format plugin at the bottom of the html page.
<script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script src="input-number-format.jquery.js"></script>
2. Just call the plugin on the target input field and we're done.
$('.input').inputNumberFormat();
3. Pass the following settings to the plugin as an object on init.
$('.input').inputNumberFormat({
// the number of decimal places
'decimal': 2,
// the number of decimal places on blur
'decimalAuto': 2,
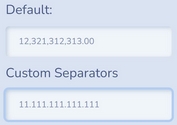
// custom separator
'separator': '.',
// an array of authorized separators
'separatorAuthorized': ['.', ','],
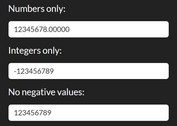
// allows negative
allowNegative: false
});
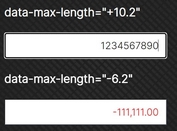
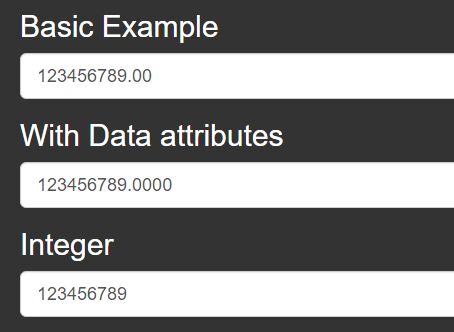
4. You can also pass these options via HTML5 data attributes as follows:
<input class="input" type="text"
data-decimal="2"
data-decimal-auto="2"
>
Changelog:
2020-06-15
- allownegative option don't block number input
2020-04-10
- added allowNegative option
2020-03-13
- JS Update
This awesome jQuery plugin is developed by 24eme. For more Advanced Usages, please check the demo page or visit the official website.