jQuery Tags Input Plugin with Typeahead Autocompletion
| File Size: | 15.3 KB |
|---|---|
| Views Total: | 16514 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

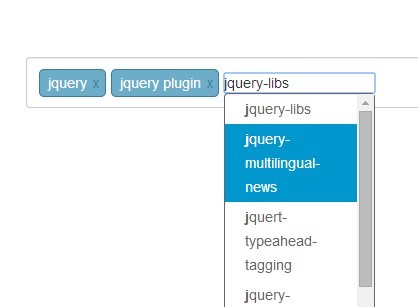
Typeahead Tagging is a lightweight jQuery plugin that turns a regular text field into a tag system with support for Typeahead based autocompletion.
See also:
- Simple jQuery Tagging & Tokenizer Input with Autocomplete - Tokens
- jQuery Tagging Widget with Auto Tag Suggesting - Tagger Widget
- Versatile jQuery Tags Input Plugin - Tag Handler
How to use it:
1. Load the required typeahead.tagging.css in the head of the document.
<link href="css/typeahead.tagging.css" rel="stylesheet">
2. Load jQuery library together with the Typeahead autocomplete library and jQuery typeahead tagging plugin at the bottom of the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/typeahead.js/0.10.4/typeahead.bundle.min.js"></script> <script src="js/typeahead.tagging.js"></script>
3. Create an input field for the tagging widget.
<input id="demo" class="tags-input" value="jquery,jquery plugin">
4. Create a dataset for the autocompletion & autosuggestion using the tagsource array object.
var tagsource = [ 'jquery-libs', 'jquery-multilingual-news', 'jquert-typeahead-tagging', 'jquery-multilingual-tags', 'jquery-forms-ajaxified', 'jquery-project-template', 'jquery-development-fabfile', 'jquery-user-media', 'jquery-feedback-form', 'jquery-review', 'jquery-hero-slider', 'jquery-document-library', 'jquery-paypal-express-checkout' ]
5. Call the function on the input field to enable the plugin.
$('#demo').tagging(tagsource);
Change log:
2016-10-06
- major refactoring
- allowing to create multiple instances per page
2014-09-19
- Removed outline from input
- Fixed compatibility issue with Firefox
2014-09-05
- allowing to limit maximum tags
- preventing empty tags from pressing comma or enter
- fixed copy paste error
2014-09-04
- Preventing empty tags
This awesome jQuery plugin is developed by bitmazk. For more Advanced Usages, please check the demo page or visit the official website.











