jqBootstrapValidation - Validation Framework For Bootstrap Form
| File Size: | 133 KB |
|---|---|
| Views Total: | 17556 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

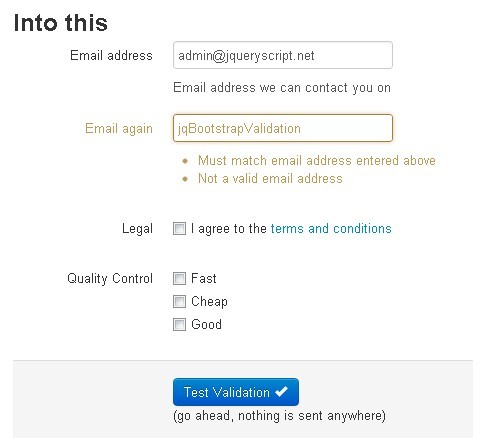
jqBootstrapValidation is a jQuery plugin that make it easy to create a validation framework for bootstrap forms.
This project is no longer maintaned. Try out the following alternative plugins.
Alternatives:
- Convenient BOOTSTRAP 4 FORM Validator - jQuery validator.js
- HTML5 Form Validation Plugin For Bootstrap - Bootstrap Validator
- Client-side Form Input Validation with jQuery and Bootstrap
How to use it:
1. Include jQuery script and jqBootstrapValidation.js
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <!-- or use local jquery --> <script src="/js/jqBootstrapValidation.js"></script>
2. Apply the jqBootstrapValidation plugin to the elements you want validation applied to
<script>
$(function () { $("input,select,textarea").not("[type=submit]").jqBootstrapValidation(); } );
</script>
3. jqBootstrapValidation will scan for HTML5 validator attributes directly on the elements, plus any extra options specified via data attributes.
This awesome jQuery plugin is developed by ReactiveRaven. For more Advanced Usages, please check the demo page or visit the official website.











