Random String (Password) Generator In jQuery
| File Size: | 3.73 MB |
|---|---|
| Views Total: | 555 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery powered random string generator that can be useful in generating random passwords of specified length and strength.
How to use it:
1. Create an HTML form for the random string generator.
<form name="randomGenerator" method="get">
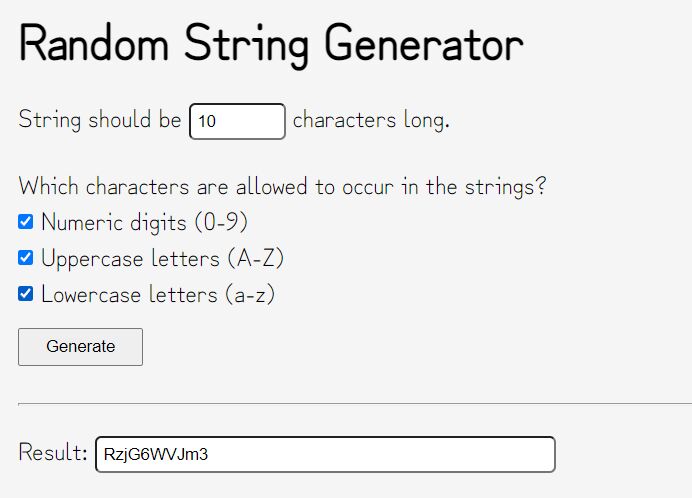
<h1>Random String Generator</h1>
<p>String should be <input id="number" type="number" min="3" max="999"> characters long.</p>
<p>Which characters are allowed to generate in the strings?</p>
<div class="parameters">
<label><input type="checkbox" name="" id="check1" value="a"> Numeric digits (0-9)</label>
<label><input type="checkbox" name="" id="check2" value="b"> Uppercase letters (A-Z)</label>
<label><input type="checkbox" name="" id="check3" value="c"> Lowercase letters (a-z)</label>
</div>
<button id="generate" type="button">Generate</button>
<hr>
<p>Result: <input id="result" type="text" readonly></p>
</form>
2. Load the needed jQuery JavaScript library.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
3. Load the random string generator's JavaScript and CSS in the document. Done.
<link rel="stylesheet" href="./style/style.css" /> <script src="./script/script.js"></script>
This awesome jQuery plugin is developed by OrislavaM. For more Advanced Usages, please check the demo page or visit the official website.











