Textarea Character Limit With Counter And Countdown Bar - jqtarea
| File Size: | 3.91 KB |
|---|---|
| Views Total: | 1522 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Just another jQuery plugin that specifies the maximum number of characters allowed to type in the textarea and prevents typing & cuts overflowed content when exceeding the max length.
More features:
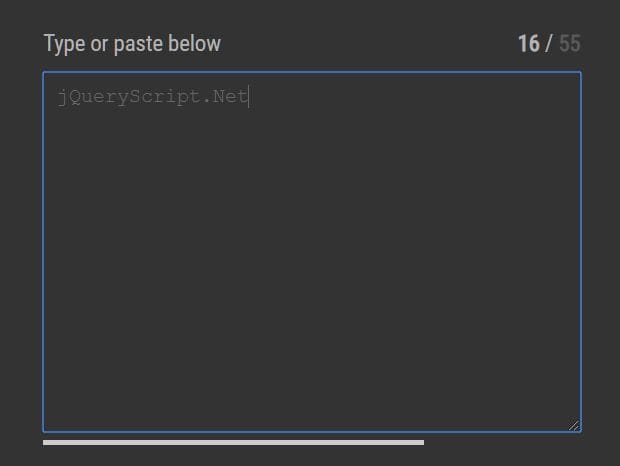
- Character counter: shows max length and how many characters remaining in the textarea.
- Countdown bar: visualizes how many characters allowed to type in the textarea.
How to use it:
1. Code the HTML for the textarea & character counter.
<form id="e">
<label for="example">
<span>
type or paste below
</span>
<span>
<em class="jQTAreaCount"></em> / <em class="jQTAreaValue"></em>
</span>
</label>
<textarea id="example" name="example"></textarea>
<p class="jQTAreaExt"></p>
</form>
2. Insert jQuery library and the JavaScript plugin-jqtarea.js into the html file.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="plugin-jqtarea.js"></script>
3. Initialize the plugin on the form element and specify the max character length as follows:
$("form#e").find("textarea").jQTArea({
setLimit: 140
});
4. Determine whether to update height or width of the countdown bar when typing something into the textarea. Default: 'w'. You can use the options to create a vertical countdown bar.
$("form#e").find("textarea").jQTArea({
setExt: "W"
});
5. Determine whether to reverse the direction of the countdown bar. Default: false.
$("form#e").find("textarea").jQTArea({
setExtR: true
});
This awesome jQuery plugin is developed by joberror. For more Advanced Usages, please check the demo page or visit the official website.