Multi-level Vertical Accordion Menu Plugin - lazeemenu
| File Size: | 12.5 KB |
|---|---|
| Views Total: | 8198 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

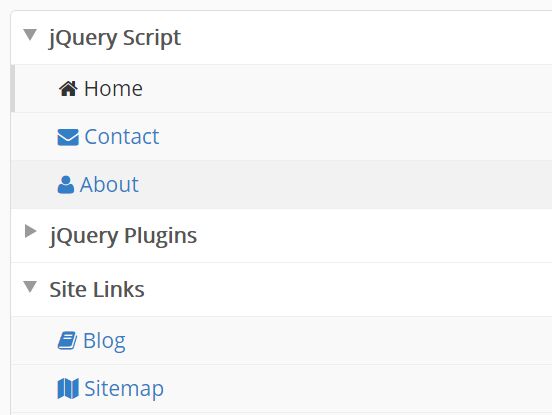
lazeemenu is a dead simple jQuery plugin used for generating a multi-level, vertical accordion menu from nested html lists.
Basic usage:
1. Place the required stylesheet lazeemenu.css in the header of the webpage.
<link href="src/lazeemenu.css" rel="stylesheet">
2. Create a hierarchical accordion menu from nested html lists.
<ul id="menu-demo">
<li>
<h3><a href="#">jQuery Script</a></h3>
<ul>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</li>
<li>
<h3><a href="#">jQuery Plugins</a></h3>
<ul>
<li><a href="#">Slider</a></li>
<li><a href="#">Slideshow</a></li>
<li><a href="#">Modal</a></li>
</ul>
</li>
<li>
<h3><a href="#">Site Links</a></h3>
<ul>
<li><a href="#">Blog</a></li>
<li><a href="#">Sitemap</a></li>
<li><a href="#">RSS Feed</a></li>
</ul>
</li>
</ul>
3. Place jQuery library the JavaScript file lazeemenu-jquery.js at the bottom of the webpage.
<script src="//code.jquery.com/jquery-1.12.2.min.js"></script> <script src="src/lazeemenu-jquery.js"></script>
4. Call the function on the top container to initialize the accordion menu.
$('#menu-demo').lazeemenu();
5. Available options which can be passed during initializing.
$('#menu-demo').lazeemenu({
// CSS class for active items
activeClass: 'active',
// or 'expanded', 'collapsed'
initialState: 'default'
});
6. Expand/collapse all accordion menus.
$('#menu-demo').lazeemenu('expandAll');
$('#menu-demo').lazeemenu('collapseAll');
This awesome jQuery plugin is developed by lazee. For more Advanced Usages, please check the demo page or visit the official website.