Responsive and Mobile-Friendly jQuery Navigation Plugin - Naver
| File Size: | 15.7 KB |
|---|---|
| Views Total: | 15545 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

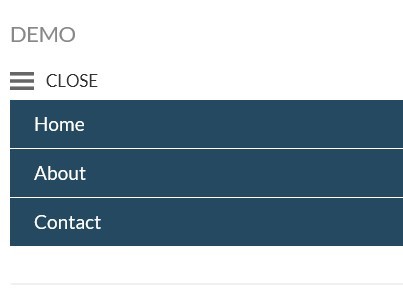
Naver is a jQuery plugin to atuomatically turn a basic navigation menu into a responsive and mobile friendly menu. The navigation states can be animated using CSS3 transitions.
See also:
- Smooth and Responsive Drop Down Menu With CSS3 and jQuery
- jQuery Plugin for Responsive Menu System - meanMenu
- jQuery Plugin For Responsive Side Menu - sidr
- jQuery Plugin for Creating a Navigation Menu with Sliding Lines
- Responsive Naviagtion Menu with jQuery - HorizontalNav
- Simple and Touch-Enabled Responsive Navigation Menu Plugin
Basic Usage:
1. Include jQuery library and jQuery Naver on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="jquery.fs.naver.min.js"></script>
2. Include jQuery Naver CSS on the web page
<link href="jquery.fs.naver.css" rel="stylesheet" type="text/css">
3. Create a container for your navigation
<nav class="naver animated"> <a href="#">Home</a> <a href="#">About</a> <a href="#">Contact</a> </nav>
4. Call the plugin with options
<script>
$(".naver.animated").naver({
animated: true, // CSS transition
label: true , // Display text with mobile handle
labelClosed: "Navigation", // Default 'closed' label
labelOpen: "Close" // Default 'open' label
});
</script>
Change logs:
v3.1.2 (2014-10-24)
- Switching to a better way to handle touchmove events;
- Removing timer code;
v3.0.8 (2014-05-07)
- Fixing problem with ghost clicks;
v3.0.7 (2014-03-04)
- Fixing open/close bug;
v3.0.6 (2014-02-07)
- Fixing data checks;
v3.0.5 (2014-02-01)
- Adding support for existing handle;
v3.0.3 (2014-01-21)
- Fixing deep extend.
v3.0.1 (2014-01-13)
- Adding data checks;
v0.1.0 (2014-01-04)
- update to the latest version
v0.0.9 (2013-10-17)
- Moving mobile to tablet widths by default.
v0.0.7 (2013-07-18)
- Fixing bug related to base "nave" class.
This awesome jQuery plugin is developed by Formstone. For more Advanced Usages, please check the demo page or visit the official website.











