jQuery Plugin For Google Plus Like Hover Drop Down Box
| File Size: | 21.1 KB |
|---|---|
| Views Total: | 4833 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

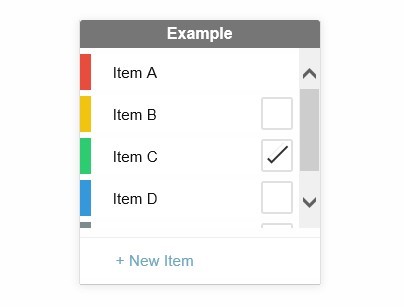
Hover Drop Down Box is a jQuery plugin for creating a button that slides out a drop down box when hovers over it, similar to the google plus +1 follow button.
How to use it:
1. Include the latest jQuery javasript library from google CDN
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
2. Include jQuery Hover Drop Down Box on your web page
<script src="jquery-hover-dropdown-box.js"></script> <link rel="stylesheet" href="jquery-hover-dropdown-box.css" />
3. Create a follow button
<span id="example_follow_btn">Follow</span>
4. The javascript
<script type="text/javascript">
$(function(){
$('#example_follow_btn').appendHoverDropdownBox({
title: 'Follow',
items: {
"List A": {
color: "#e74c3c",
inputType: "checkbox",
inputSelected: true
},
"List B": {
color: "#f1c40f",
inputType: "checkbox",
inputSelected: false
},
"List C": {
color: "#2ecc71",
inputType: "checkbox",
inputSelected: false
},
"List D": {
color: "#3498db",
inputType: "checkbox",
inputSelected: false
},
"List E": {
color: "#7f8c8d",
inputType: "checkbox",
inputSelected: false
},
},
onClick: function(key, item, dom){
window.alert("onClick: " + key + " - " + item.checked() );
},
onLabelClick: function(key, item, dom){
item.checked( !item.checked() );
window.alert("onLabelClick: " + key + " - " + item.checked() );
}
});
});
</script>
Change log:
v1.3.0 (2014-04-28)
- [Add] onClose function option when using hover model (Thanks: needwrong).
- [Add] width and height option (Thanks: needwrong).
v1.2.0 (2013-09-06)
- [Add] 'onChange' event.
- [Add] 'onInputText' event (It are different to parameters from 'onTextInput' event).
- [Fix] Some fixes of a code and a document.
- [Change] The 'onTextinput' event is deprecated.
- [Change] Renamed the 'getInputObject' method of the item object => 'inputElement'. ('getInputObject' method is deprecated.)
This awesome jQuery plugin is developed by mugifly. For more Advanced Usages, please check the demo page or visit the official website.











