Sticky Multi-level Mobile Menu - jQuery Burgermenu
| File Size: | 21.9 KB |
|---|---|
| Views Total: | 3326 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

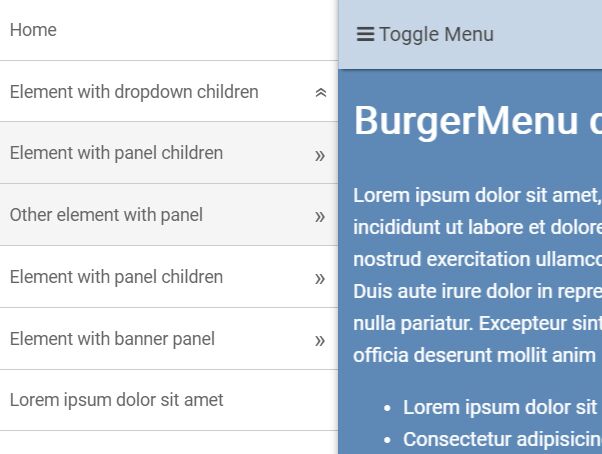
A hamburger mobile menu plugin that helps developers create an off-canvas push menu with sliding and/or dropdown submenus.
More features:
- Smooth CSS3 transitions.
- Custom toggle element.
- Themeable.
- Left/right menu.
- Sticky header.
- Semantic markup and SEO-friendly.
- Lightweight and simple to implement.
See also:
How to use it:
1. Create a sticky header containing the hamburger toggle button.
<div class="burgermenu-sticky-head">
<a id="burgermenu-toggle" href="#example">
Toggle Menu
</a>
</div>
2. Create nested nav list for the off-canvas menu.
- .burgermenu-left: The position of the off-canvas menu: '.burgermenu-left' or '.burgermenu-right'.
- .dropdown: has dropdown sub-menus
- .has-children: has sliding sub-menus
<nav id="example" class="burgermenu-left">
<ul class="burgermenu-panel">
<li><a href="#">Home</a></li>
<li class="dropdown">
<a href="#">Element with dropdown children</a>
<ul class="dropdown-children">
<li class="has-children">
<a href="#">Element with panel children</a>
<ul class="is-children">
<li><a href="#" class="back">Back</a></li>
<li><a href="#">Lorem ipsum dolor sit amet</a></li>
<li><a href="#">Consectetur adipisicing elit</a></li>
<li><a href="#">Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</a></li>
<li><a href="#">Ut enim ad minim veniam</a></li>
</ul><!-- .is-children -->
</li><!-- .has-children -->
<li class="has-children">
<a href="#">Other element with panel</a>
<ul class="is-children">
<li><a href="#" class="back">Back</a></li>
<li><a href="#">Lorem ipsum dolor sit amet</a></li>
<li><a href="#">Consectetur adipisicing elit</a></li>
<li><a href="#">Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</a></li>
<li><a href="#">Ut enim ad minim veniam</a></li>
</ul><!-- .is-children -->
</li><!-- .has-children -->
</ul>
</li><!-- .dropdown -->
</ul>
</nav>
3. Load the Burgermenu plugin's files in the document.
<link rel="stylesheet" href="./dist/burgermenu.css"> <link rel="stylesheet" href="./dist/themes/default.css"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="./dist/burgermenu.js"></script>
4. Initialize the Burgermenu plugin and you're done.
$(function() {
$('#example').burgermenu();
});
5. Set the menu position. Default: 'left'.
$('#example').burgermenu({
position: 'right'
});
6. Default selectors.
$('#example').burgermenu({
toggle_selector: '#burgermenu-toggle',
parent_selector: '.has-children',
children_selector: '.is-children',
dropdown_selector: '.dropdown',
back_selector: '.back'
});
7. Create your own theme as you see in the default.css.
.burgermenu-left,
.burgermenu-right {
font-size: 14px;
line-height: 1.35;
}
.burgermenu-left a,
.burgermenu-right a {
text-decoration: none;
padding: 15px 25px 15px 10px;
color: #666;
}
...
This awesome jQuery plugin is developed by vortizhe. For more Advanced Usages, please check the demo page or visit the official website.











