Vertical Expanding Navigation In jQuery - VerticalMenu
| File Size: | 2.01 KB |
|---|---|
| Views Total: | 2912 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

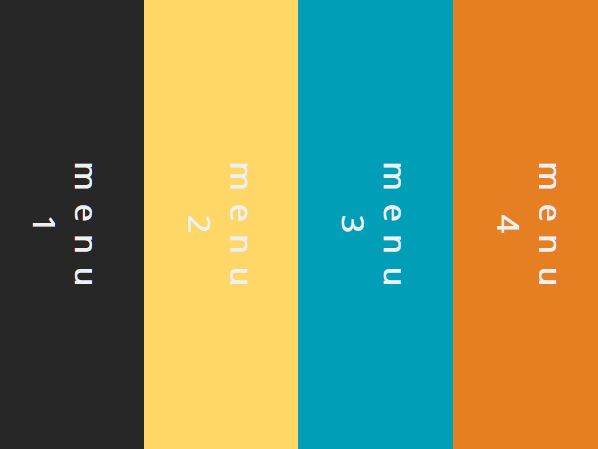
VerticalMenu is a small jQuery script to create a responsive vertical accordion navigation where the menu item will be expanded to the fullscreen when clicked/tapped.
Smooth expand/shrink animations are based on CSS3 transitions and transforms.
How to use it:
1. Build the HTML for the accordion menu.
<div id="wrap">
<div class="strip" id="menuOne">
<p>menu 1</p>
</div>
<div class="strip" id="menuTwo">
<p>menu 2</p>
</div>
<div class="strip" id="menuThree">
<p>menu 3</p>
</div>
<div class="strip" id="menuFour">
<p>menu 4</p>
</div>
<div class="strip" id="menuFive">
<p>menu 5</p>
</div>
<div class="strip" id="menuSix">
<p>menu 6</p>
</div>
</div>
2. The necessary CSS/CSS3 styles for the accordion menu.
#wrap{
height: 100%;
width:100%;
overflow: hidden;
}
.strip{
width: 16.6667%;
height:100%;
float:left;
display:block;
text-align:center;
padding-top:20%;
transition: all 1s ease;
}
.strip-hidden{
position: absolute;
margin-left:-100%;
transition: all 1s ease;
}
.strip-active{
z-index: 99;
position: absolute;
right: 0;
width:100%;
text-align:center;
transition: all 1s ease;
}
.strip:hover{
cursor:pointer;
}
.strip > p {
color: #ecf0f1;
transform: rotate(90deg);
font-size: 25px;
letter-spacing: 10px;
transition: all 1s ease;
}
.p-active{
transform: rotate(0deg);
transition: all 1s ease;
}
3. Apply background colors to the menu items.
#menuOne{
background-color:#272727;
}
#menuTwo{
background-color:#FED766;
}
#menuThree{
background-color:#009FB7;
}
#menuFour{
background-color:#e67e22;
}
#menuFive{
background-color:red;
}
#menuSix{
background-color:#61D8AD;
}
4. The jQuery script to activate the accordion menu. Copy and paste the following JavaScript snippets into the document, after loading jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
$(document).ready(function () {
$('.strip').click(function () {
$(this).css("z-index", "110");
$(this).toggleClass('strip-active');
$(this).siblings().toggleClass('strip-hidden');
$('p').toggleClass('p-active');
});
});
This awesome jQuery plugin is developed by raysanz. For more Advanced Usages, please check the demo page or visit the official website.