Wordpress Style Vertical Sidebar Navigation Plugin - jQuery rvnm
| File Size: | 6.77 MB |
|---|---|
| Views Total: | 6776 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

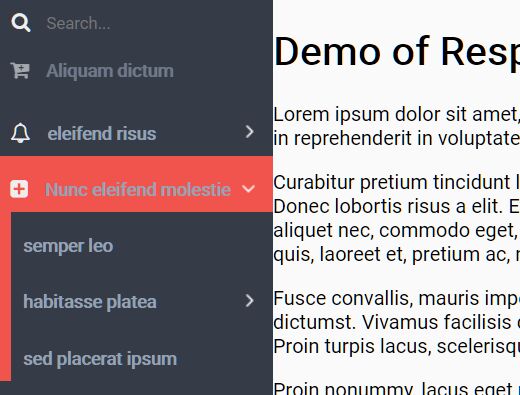
rvnm is a jQuery plugin that helps developers create a responsive, mobile-friendly sidebar navigation as you see on Wordpress admin panel.
Features:
- Supports unlimited menu levels.
- Collapse/expand submenus just like an accordion.
- 2 display modes: desktop and mobile.
- 5 built-in themes.
- Allows the user to search through navigation items via a search field.
- Licensed under the GPL-3.0.
How to use it:
1. Load the Font Awesome for the menu items.
<link rel="stylesheet" href="/path/to/font-awesome.min.css" />
2. Load the needed jQuery library from a CDN.
<script src="/path/to/cdn/jquery.min.js"></script>
3. Download and load the jQuery rvnm plugin's JavaScript and Stylesheet in the document.
<link rel="stylesheet" href="src/jquery-rvnm.css" /> <script src="src/jquery-rvnm.js"></script>
4. Create the sidebar navigation from a nested nav list as follows:
<nav id="navbar" class="">
<ul>
<li> <span class="spliter"> <i class="fa fa-cart-plus"></i> Aliquam dictum </span> </li>
<li> <a href="#"> <i class="fa fa-bell-o"></i> eleifend risus </a>
<ul>
<li> <a href="#"> suscipit mauris </a> </li>
<li> <a href="#"> sed placerat ipsum </a> </li>
<li> <a href="#"> Proin turpis </a> </li>
</ul>
</li>
<li> <a href="#"> <i class="fa fa-plus-square"></i> Nunc eleifend molestie velit. Morbi lobortis quam eu velit </a>
<ul>
<li> <a href="#"> semper leo </a> </li>
<li> <a> habitasse platea </a>
<ul>
<li> <a href="#"> dictumst </a> </li>
<li> <a href="#"> Vivamus facilisis </a> </li>
<li> <a href="#"> In hac habitasse </a>
<ul>
<li><a href="#"> platea dictumst </a></li>
<li><a href="#">Nunc sed lacus</a></li>
<li><a href="#">euismod gravida </a></li>
</ul>
</li>
</ul>
</li>
<li> <a href="#"> sed placerat ipsum </a> </li>
</ul>
</li>
<li class=""> <a href="#"> <i class="fa fa-bullhorn"></i> bibendum dapibus </a> </li>
<li> <a href="#"> <i class="fa fa-building"></i> Proin nonummy </a> </li>
<li> <span class="spliter"> <i class="fa fa-bars"></i> Nullam non diam </span> </li>
<li> <a href="#"> <i class="fa fa-align-center"></i> platea dictumst </a>
<ul>
<li> <a href="#"> lacus at augue </a> </li>
<li> <a href="#"> pede felis </a> </li>
<li> <a href="#"> dignissim leo </a> </li>
</ul>
</li>
<li> <a href="#"> <i class="fa fa-amazon"></i> second </a> </li>
<li> <a href="#"> <i class="fa fa-apple"></i> third </a> </li>
<li> <span class="spliter"> <i class="fa fa-desktop"></i> splliter teest </span> </li>
<li> <a href="#"> <i class="fa fa-expand"></i> quis lectus </a>
<ul>
<li> <a href="#"> Nunc sed lacus </a> </li>
<li> <a href="#"> Pellentesque </a> </li>
<li> <a href="#"> malesuada nulla </a> </li>
</ul>
</li>
<li> <a href="#"> <i class="fa fa-address-book"></i> ipsum urna sed risus </a> </li>
<li> <span class="spliter"> <i class="fa fa-cut"></i> Maecenas fermentum </span> </li>
<li> <a href="#"> <i class="fa fa-yoast"></i> sunt in culpa </a>
<ul>
<li> <a href="#"> officia deserunt </a> </li>
<li> <a href="#"> mollit anim id </a> </li>
<li> <a href="#"> id est laborum </a> </li>
</ul>
</li>
<li> <a href="#"> <i class="fa fa-bank"></i> Aenean magna nisl </a> </li>
</ul>
</nav>
5. Wrap your content into a container named wrapper.
<div id="wrapper"> Main Content Here </div>
6. Initialize the jQuery rvnm plugin on the nav.
var rvnMenu = $("#navbar").rvnm();
7. Set the initial display mode. Default: 'default'.
var rvnMenu = $("#navbar").rvnm({
mode: 'minimal'
});
8. Set the theme you'd like to use. All available themes:
- dark
- dark-lesb
- dark-doder
- dark-beryl
- dark-ruby
var rvnMenu = $("#navbar").rvnm({
theme: 'dark-lesb'
});
9. Enable & disable the search field. Default: false.
var rvnMenu = $("#navbar").rvnm({
searchable: true
});
Changelog:
v1.4.0 (2021-04-21)
- Bugfix
v1.3.0 (04/16/2021)
- Bugfix
About Author:
Author: A1Gard
Website: https://github.com/4xmen/rvnm
This awesome jQuery plugin is developed by 4xmen. For more Advanced Usages, please check the demo page or visit the official website.











