Simple Rich Text Autocomplete Plugin For Input Field - richAutocomplete
| File Size: | 40.8 KB |
|---|---|
| Views Total: | 2083 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

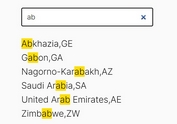
A simple to use jQuery rich text autocomplete plugin which populates a select dropdown with suggestions as you start entering something in a text input field.
Features:
- Filter items based on search terms.
- Display all the pre-defined items on blur/focus.
Basic usage:
1. Include the stylesheet richAutocomplete.css to style the autocomplete/autosuggest dropdown list.
<link rel="stylesheet" href="src/richAutocomplete.css">
2. Include the JavaScript file richAutocomplete.js after loading jQuery JavaScript library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="src/jquery.richAutocomplete.js"></script>
3. Define an array of items for the autocomplete/autosuggest dataset.
var country_list = ["Afghanistan", "Albania", "Algeria", ...];
4. Active the plugin on the input field and specify the dataset.
$('#input-field').richAutocomplete({
items: country_list
});
5. All default options.
$('#input-field').richAutocomplete({
maxHeight: 200,
items: [],
paging: false,
pageSize: 0,
showSpinner: true,
debounce: 500,
extractText: function(item) {
return item;
},
filter: function(items, searchTerm) {
return items.filter(function(item) {
return item.toLowerCase().indexOf(searchTerm.toLowerCase()) !== -1;
});
},
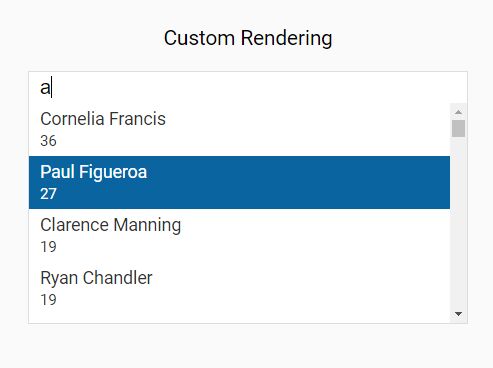
render: function(item) {
return '<p>' + item + '</p>';
},
emptyRender: function() {
return '<p>No Matches Found...</p>';
},
select: function(item) {},
loadPage: function(searchTerm, pageNumber) {
return [];
}
});
Change log:
2016-03-13
- added more options
- Added server loading simulated example - including adding paging using promises
- Retaining the current highlighted item when paging
This awesome jQuery plugin is developed by ashh640. For more Advanced Usages, please check the demo page or visit the official website.