Simple Character Counter For Text Fields - jQuery input-char-count.js
| File Size: | 28.3 KB |
|---|---|
| Views Total: | 3511 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

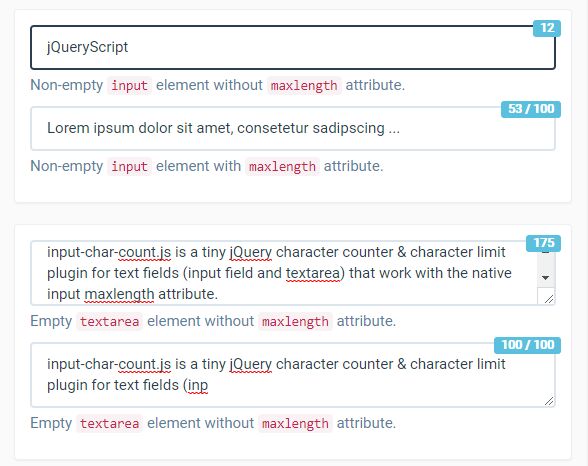
input-char-count.js is a tiny jQuery character counter & character limit plugin for text fields (input field and textarea) that work with the native input maxlength attribute.
How to use it:
1. The plugin uses Bootstrap for the basic styling. Include the jquery-input-char-count-bootstrap3.min.css after Bootstrap's stylesheet:
<link href="bootstrap.min.css" rel="stylesheet"> <link href="jquery-input-char-count-bootstrap3.min.css" rel="stylesheet">
2. Include jQuery library and the minified version of the input-char-count.js at the bottom of the web page.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="jquery-input-char-count.js"></script>
3. To create a basic character counter, just add the CSS class input-char-count to the target text fields and done.
<input type="text" class="form-control input-char-count"> <textarea class="form-control input-char-count"></textarea>
4. Limit the max number of characters allowed to be entered using the native maxlength attribute as these.
<input type="text" class="form-control input-char-count" maxlength="140"> <textarea class="form-control input-char-count" maxlength="200"></textarea>
5. To disable the max display:
<input type="text"
class="form-control input-char-count"
maxlength="140"
data-input-char-count-enable-max="false">
<textarea class="form-control input-char-count"
maxlength="200"
data-input-char-count-enable-max="false">
</textarea>
This awesome jQuery plugin is developed by patrickberger. For more Advanced Usages, please check the demo page or visit the official website.










