Custom Html5 File Uploader with jQuery and Bootstrap - ccFileUpload
| File Size: | 11.2 KB |
|---|---|
| Views Total: | 4015 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

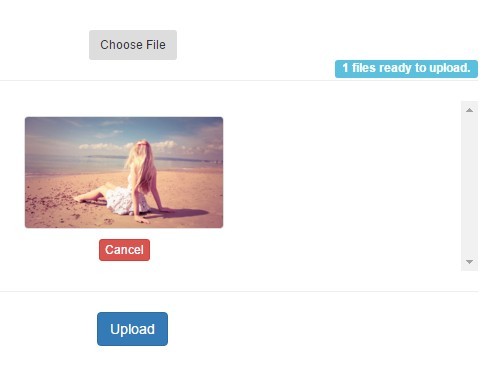
ccFileUpload is a lightweight jQuery plugin used to generate a clean, responsive, customizable multi file upload UI with image preview support.
How to use it:
1. The plugin requires Bootstrap's stylesheet for basic styles.
<link rel="stylesheet" href="/path/to/bootstrap.min.css">
2. Include the jQuery ccFileUpload plugin after jQuery library, but before the closing body tag.
<script src="/path/to/jquery.min.js"></script> <script src="ccFileUpload.js"></script>
3. Build the html structure for the file uploader.
<form method="post" enctype="multipart/form-data" action="">
<div class="col-xs-12">
<div id="demo" class="text-center"></div>
</div>
<div class="col-xs-12">
<span class="label label-info pull-right"><span class="countMe">0</span> files ready to upload.</span>
<hr>
<div id="stage" style="max-height:400px; overflow-y:scroll"></div>
<hr>
</div>
<div class="col-xs-12 text-center">
<input type="submit" value="Upload" class="btn btn-primary">
</div>
</form>
4. Initialize the plugin with default options.
$("#demo").ccFileUpload(options);
5. Customization options with default values.
$("#demo").ccFileUpload({
// input name
name: 'file',
// upload url
uploadUrl: 'upload',
// sync upload
sync : true,
// CSS selector for preview element
previews: 'previews',
// CSS selector for file counter
counter: 'counter',
// CSS classes for columns
columnClass: 'col-sm-3 text-center',
// allowed files
allowedFiles: ['gif','png','jpg','jpeg'],
// allowed previews
allowedPreviews: ['gif','png','jpg','jpeg']
});
Change log:
2015-12-27
- New CSS file for the animation.
- Added progress bar animation.
2015-11-30
- Show an error message if the file is not on the allowed file types list.
2015-11-29
- Updated formData param with the correct value.
2015-11-28
- Major update. Auto ajax upload on change event to resolve the thing about HTML5 multiple attribute being read only. Previously selected files will be overwritten by a new selecion, auto sent will make sure every selection will be delivered to the server. Option to sync(true) or not sync(false) upload is also added.
2015-11-26
- Added the filename on top of the image preview (where available).
This awesome jQuery plugin is developed by ConsistentCoder. For more Advanced Usages, please check the demo page or visit the official website.










