jQuery Plugin For Tri-state Toggle Switches - Candlestick
| File Size: | 40.2 KB |
|---|---|
| Views Total: | 22035 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Candlestick is a jQuery plugin that converts a normal checkbox into a stylish, touch-enabled on/off toggle switch with three check states: checked, unchecked and indeterminate.
How to use it:
1. Put the required CSS in the head section of your HTML document.
<link href="dist/candlestick.min.css" rel="stylesheet">
2. Create a normal checkbox input.
<input type="checkbox" name="test" value="" id="test">
3. Put jQuery library and the jQuery Candlestick plugin's script at the end of the document.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="dist/candlestick.min.js"></script>
4. Include the hammer.js && jQuery hammer.js plugin for touch gestures support.
<script src="hammer.min.js"></script> <script src="jquery.hammer.js"></script>
5. Call the function to generate a default toggle switch.
$("input[type='checkbox']").candlestick();
6. Default options and callbacks.
$("input[type='checkbox']").candlestick({
// options or contents
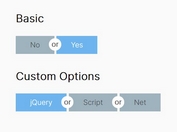
'mode': 'options',
'contents': {
'left': 'Left',
'middle': 'Middle',
'right': 'Right',
'swipe': false
},
// for on value
'on': '1',
// for off value
'off': '0',
// for non value
'default': '',
// enable touch swipe
// requires hammer.js and jquery hammer.js plugin
'swipe': true,
// lg, md (default), sm, xs
'size': 'md',
// for none/default value
'nc': '',
// Enable the three options, set to false will disable the default option
'allowManualDefault': true,
// callbacks
afterAction: function() {},
afterRendering: function() {},
afterOrganization: function() {},
afterSetting: function() {}
});
7. Reset the option.
$("#el").candlestick('reset');
Change log:
2016-11-09
- Version 1.4.1 fixed afterAction parameters return undefined
2016-07-30
- Version 1.4 with allowManualDefault config
2016-07-27
- Bug fix, jQuery.noConflict() works now
2016-07-13
- Bug fix, default settings was in conflict with options mode. eg: candlestick('reset'). Rename in 'nc' name
- Store Candlestick settings for options use
- Optimizing code
- CleanUp code
2016-06-23
- Declared an internal variable "d" to prevent ReferenceError
2016-06-18
- bugfix
2016-04-25
- add a new mode called "options"
- add swipe event to this mode
2016-03-30
- Add reset option
2015-12-29
- Add swipe option performed by hammerjs
This awesome jQuery plugin is developed by EdouardTack. For more Advanced Usages, please check the demo page or visit the official website.