Customizable jQuery @Mentions And #Tags Plugin - mentions-kinder.js
| File Size: | 76.4 KB |
|---|---|
| Views Total: | 5557 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

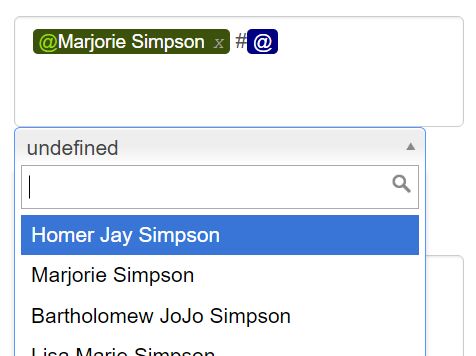
mentions-kinder.js is a customizable jQuery plugin that allows you to @mention someone and/or #tag something in a text field as you seen on Twitter, Facebook and Google+. With support for autocomplete functionality using select2, datepicker, whatever.
See also:
- Twitter Like @Mentions Auto Suggesting Plugin with jQuery - Bootstrap Suggest
- Facebook-like @mention Autocomplete Plugin With jQuery - mentiony
- jQuery Plugin To Generate Links For URLs, Mentions and Hashtags - Linky
- Twitter & Facebook Like Mention Input Plugin with jQuery
Basic usage:
1. Download and then include the jQuery mentions-kinder.js plugin's stylesheet & JS files on the webpage which has jQuery library included.
<link rel="stylesheet" href="mentions-kinder.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="mentions-kinder.min.js"></script>
2. Call the function on the target text field (input field or textarea) and customize the action for each trigger character.
$('.demo').mentionsKinder({
trigger: {
'#': {
triggerName: 'tag',
autocompleter: tagAutocompleter
},
'@': {
triggerName: 'member',
autocompleter: simpsonAutocompleter
}
}
}).
3. If no options are provided, use @ with simpsonsAutocompleter only.
$('.simple').mentionsKinder();
4. Configure autocompleter by extending from a base autocompleter (Select2 plugin).
var simpsonAutocompleter = $.MentionsKinder.Autocompleter.Select2Autocompleter.extend({
select2Options: {
data: [
{id:'homer',text:'Homer Jay Simpson'},
{id:'marge',text:'Marjorie Simpson'},
{id:'bart',text:'Bartholomew JoJo Simpson'},
{id:'lisa',text:'Lisa Marie Simpson'},
{id:'maggie',text:'Margaret Simpson'}
]
}
});
This awesome jQuery plugin is developed by mixxt. For more Advanced Usages, please check the demo page or visit the official website.











