Easy Drop Down Select List Plugin - DropKick
| File Size: | 128 KB |
|---|---|
| Views Total: | 29133 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

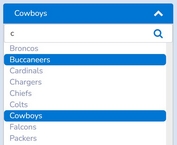
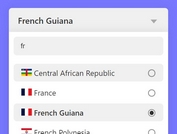
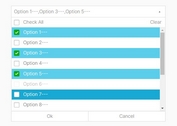
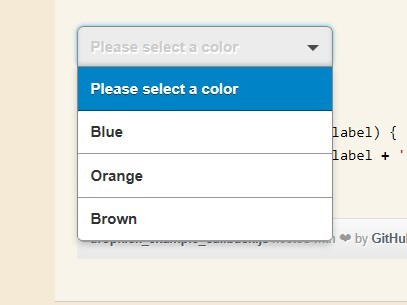
DropKick is a fast jQuery/JavaScript plugin that turns a standard html select box into a clean and skinnable drop down list that supports native keyboard navigation and dynamic selects.
How to use it:
1. Include the latest jQuery library and jQuery dropkick plugin in your html document
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="dropkick.js"></script>
2. Include required dropkick.css for basic style
<link href="dropkick.css" rel="stylesheet" />
3. Create a regular HTML select box. Using tabindex attribute to enable navigation between selects via tabbing
<select name="country" class="demo" tabindex="2"> <option value="AU">Australia</option> <option value="CA">Canada</option> <option value="DE">Germany</option> <option value="JP">Japan</option> <option value="GB">United Kingdom</option> <option value="US">United States</option> </select>
4. Call the plugin on the select box and customize the dropdown list with the following iptions.
$('.demo').dropkick({
/**
* Called once after the DK element is inserted into the DOM.
* The value of `this` is the Dropkick object itself.
*
* @config initialize
* @type Function
*
*/
initialize() {},
/**
* Whether or not you would like Dropkick to render on mobile devices.
*
* @default false
* @property {boolean} mobile
* @type boolean
*
*/
mobile: true,
/**
* Called whenever the value of the Dropkick select changes (by user action or through the API).
* The value of `this` is the Dropkick object itself.
*
* @config change
* @type Function
*
*/
change() {},
/**
* Called whenever the Dropkick select is opened. The value of `this` is the Dropkick object itself.
*
* @config open
* @type Function
*
*/
open() {},
/**
* Called whenever the Dropkick select is closed. The value of `this` is the Dropkick object itself.
*
* @config close
* @type Function
*
*/
close() {},
// Search method; "strict", "partial", or "fuzzy"
/**
* `"strict"` - The search string matches exactly from the beginning of the option's text value (case insensitive).
*
* `"partial"` - The search string matches part of the option's text value (case insensitive).
*
* `"fuzzy"` - The search string matches the characters in the given order (not exclusively).
* The strongest match is selected first. (case insensitive).
*
* @default "strict"
* @config search
* @type string
*
*/
search: "strict",
/**
* Bubble up the custom change event attached to Dropkick to the original element (select).
*/
bubble: true
});
5. Customize the drop down list using the following variables in the dropkick.scss or by overriding the CSS rules in the CSS.
$dk-color-aux: #3297fd !default; $dk-border-color: #CCCCCC !default; $dk-border-color-aux: #3297fd !default; $dk-border-radius: 0.4em !default; $dk-disabled-color: #BBBBBB !default;
6. You can also implement the DropKick as a Vanilla JavaScript plugin.
const select = new Dropkick("#demo",{
// options here
});
7. Available methods & properties.
// disabled or not
select.disabled;
// the form associated with the select
select.form;
// the number of options in the select
select.length;
// is multiple select or not
select.multiple;
// the index of the selected option
select.selectedIndex;
// an array of options
select.options;
// an array of selected options
select.selectedOptions;
// the current value
select.value;
// add a new option
select.add("New option", 3);
// get the DOM node of index
select.item(3);
// remove an option
select.remove(4);
// open the select
select.open();
// close the select
select.close();
// disable the select
select.disable();
// disable an option with an index
select.disable(3, true);
// re-enable the select
select.disable(false);
// re-enable an option
select.disable(3, false);
// hide an option
select.hide(3, true);
// make an option visible
select.hide(3, false);
// select an option by index
elm.select(3);
// select an option by value
elm.select("AL");
// select a single option
select.selectOne(3);
// search an option
// pattern: search pattern
// mode: "strict", "partial", or "fuzzy"
select.search(pattern, mode, string);
// move the focus to the select
select.focus();
// reset the select
select.reset();
// reset to first option
select.reset(true);
// refresh the select
select.refresh();
// dispose the select
select.dispose();
Changelog:
v2.2.5 (2019-09-04)
- bugfixed
- Doc updated
This awesome jQuery plugin is developed by robdel12. For more Advanced Usages, please check the demo page or visit the official website.