Slim Password Strength Indicator Bar Plugin For jQuery - passwordStrength.js
| File Size: | 4.98 KB |
|---|---|
| Views Total: | 3595 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

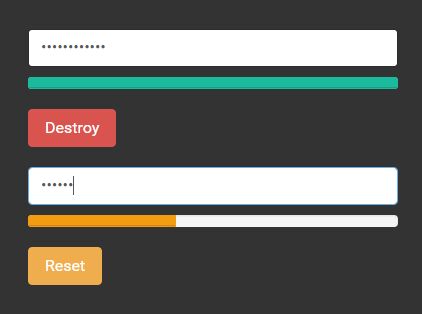
passwordStrength.js is a tiny and easy jQuery plugin to shows a progress bar below the password filed that auto fills and changes background color depending on the password strength when typing.
Default validation rules:
- Numerals.
- Uppercase characters.
- Lowercase characters.
- 12 characters.
- Special characters
How to use it:
1. The passwordStrength.js library requires jQuery 1.12 or higher. Make sure to load it before passwordStrength.js.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/passwordStrength.js"></script>
2. Call the passwordStrength method to the target password field.
$('#password').passwordStrength();
3. The CSS to style the password strength indicator.
.password-box { display: inline-block; }
.password-progress {
height: 12px;
margin-top: 10px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.1);
box-shadow: inset 0 1px 2px rgba(0,0,0,.1);
}
.progress-bar {
float: left;
height: 100%;
background-color: #337ab7;
-webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);
box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);
-webkit-transition: width .6s ease;
-o-transition: width .6s ease;
transition: width .6s ease;
}
.bg-red {
background: #E74C3C;
border: 1px solid #E74C3C;
}
.bg-orange {
background: #F39C12;
border: 1px solid #F39C12;
}
.bg-green {
background: #1ABB9C;
border: 1px solid #1ABB9C;
}
4. Apply your own rules to the password strength indicator.
var rules = {
rulesname: {
rule: /[A-Z]+/,
method: true
}
}
$.tester.addRules(rules);
5. Public methods.
var tester = $('#password').passwordStrength();
// destroy the plugin
tester.destroy();
// reset the indicator
tester.reset();
This awesome jQuery plugin is developed by HenriettaSu. For more Advanced Usages, please check the demo page or visit the official website.











