Small Bootstrap Tagging Plugin With Autocomplete Support - Tagsy
| File Size: | 18.7 KB |
|---|---|
| Views Total: | 1783 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

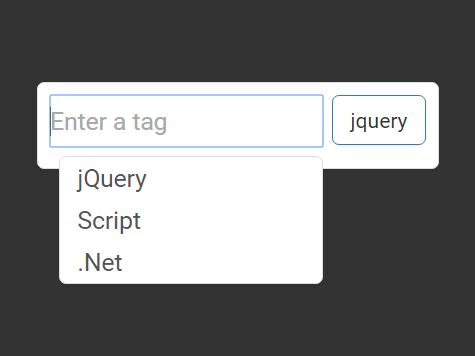
Tagsy is a jQuery tagging plugin for Bootstrap that enables the user to type some tags into an input field with autocomplete support.
Features:
- Based on Bootstrap styles.
- Auto generates a input field for the tagging system.
- Tags can be created by pressing the "Enter" key.
- Allows to select multiple tags from a pre-defined autosuggest dropdown list.
- Clicks on the tag to remove it.
- Allows to set the maximum number of tags to be entered.
How to use it:
1. Load the Bootstrap and Tagsy plugin's CSS files in the head section of the html document.
<link rel="stylesheet" href="bootstrap.min.css"> <link href="tagsy.css" rel="stylesheet">
2. Create a placeholder element for the tagging system.
<div id="tagsy"></div>
3. Load the jQuery Tagsy plugin's script after jQuery library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="tagsy.js"></script>
4. Initialize the tagging system as this.
$('#tagsy').tagsy();
5. Define an array of suggestions for the autocomplete:
$('#tagsy').tagsy({
data: [{
label: 'Item 1', value: 1
},{
label: 'Item 2', value: 2
},{
label: 'Item 3', value: 3
}]
});
6. More configuration options.
$('#tagsy').tagsy({
// placeholder text
placeholder: 'Enter a tag',
// name of input field
inputName: 'tags',
// pre-selected items
items: [],
// max number of tags
max: 10,
// allows to add custom tags
allowFreeEntry: true
});
This awesome jQuery plugin is developed by amraei. For more Advanced Usages, please check the demo page or visit the official website.











