Styling Your File Input with jQuery Inputfile Plugin and Bootstrap
| File Size: | 5.46KB |
|---|---|
| Views Total: | 15410 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

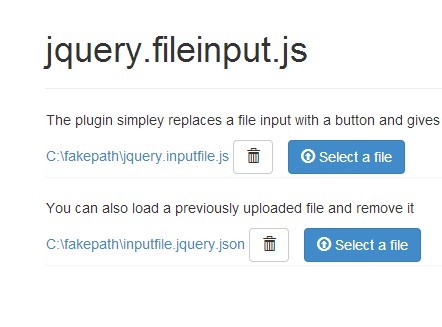
inputfile.js is a jQuery plugin for file upload that replaces the standard file input with a file select button and gives you the ability to remove your selection easily. The plugin requires twitter's bootstrap included to style the file select button and icon.
You might also like:
- jQuery Plugin For Drag and Drop File Input Field - ezdz
- Nice jQuery Html File Input Field Plugin - Nice File Input
- Simple HTML File Input Enhancement Plugin - enhancedfileinput
Basic Usage:
1. Include Twitter's Bootstrap stylesheet and jQuery.inputfile.css in the head section of your web page.
<link type="text/css" rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css"/> <link type="text/css" rel="stylesheet" href="jquery.inputfile.css" />
2. Create a standard file type input.
<input type="file"/>
3. Include jQuery inputfile.js at the bottom but after jQuery library.
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="jquery.inputfile.js"></script>
4. Style and custom the file input in the javascript.
<script>
$('input[type="file"]').inputfile({
uploadText: '<span class="glyphicon glyphicon-upload"></span> Select a file',
removeText: '<span class="glyphicon glyphicon-trash"></span>',
restoreText: '<span class="glyphicon glyphicon-remove"></span>',
uploadButtonClass: 'btn btn-primary',
removeButtonClass: 'btn btn-default'
});
</script>
This awesome jQuery plugin is developed by kileras. For more Advanced Usages, please check the demo page or visit the official website.










