Tiny On / Off Switch Button Plugin For jQuery - easyswitch
| File Size: | 5.35 KB |
|---|---|
| Views Total: | 3184 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

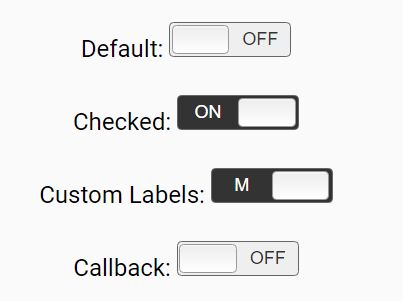
easyswitch is a lightweight jQuery plugin which converts a container element (div or span) into a clean, easy-to-style on / off toggle switch. All the selected data will be stored in the hidden input files created automatically by the plugin.
How to use it:
1. You need to make sure jQuery and jquery.easyswitch.js are loaded correctly in the document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.easyswitch.js"></script>
2. Create an element with the CSS class of 'easyswitch' for the toggle switch.
<span class="easyswitch"></span>
3. Initialize the plugin with default options.
$('.easyswitch').easyswitch();
4. Style the toggle switch using your own CSS.
.easyswitch {
width: 80px;
height: 22px;
font-size: 12px;
display: inline-block;
position: relative;
cursor: pointer;
border: 1px solid #666;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.easyswitch .easyswitch-label {
width: 40px;
height: 22px;
line-height: 22px;
float: left;
margin: 0;
font-family: Arial, 宋体;
text-align: center;
}
.easyswitch .easyswitch-slider {
width: 37px;
height: 18px;
position: absolute;
top: 1px;
border: 1px solid #999;
border-radius: 3px;
background: #fff;
background: -moz-linear-gradient(top, #ececec 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ececec), color-stop(100%, #ffffff));
background: -webkit-linear-gradient(top, #ececec 0%, #ffffff 100%);
background: -o-linear-gradient(top, #ececec 0%, #ffffff 100%);
background: -ms-linear-gradient(top, #ececec 0%, #ffffff 100%);
background: linear-gradient(top, #ececec 0%, #ffffff 100%);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.5);
}
.easyswitch.on {
background-color: #333;
color: #fff;
}
.easyswitch.off {
background-color: #efefef;
color: #333;
}
5. You're able to pass the options (e.g. label text, check state, etc) via data-option attribute directly on the container element.
<span class="easyswitch"
data-default="1"
data-label-on="Male"
data-label-off="Female">
</span>
6. Plugin's default options.
$('.easyswitch').easyswitch({
// custom text
'label-on' : 'ON',
'label-off' : 'OFF',
// name of hidden input field
'name' : 'easyswitch',
// 1 or 0
'default' : 0,
// callback function
'callback' : '',
// CSS classes
'class-on' : 'on',
'class-off' : 'off',
'class-slider' : 'easyswitch-slider',
'class-label' : 'easyswitch-label'
});
This awesome jQuery plugin is developed by hpyer. For more Advanced Usages, please check the demo page or visit the official website.