Calculate The Strength Of A Password In jQuery
| File Size: | 6.09 KB |
|---|---|
| Views Total: | 1409 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

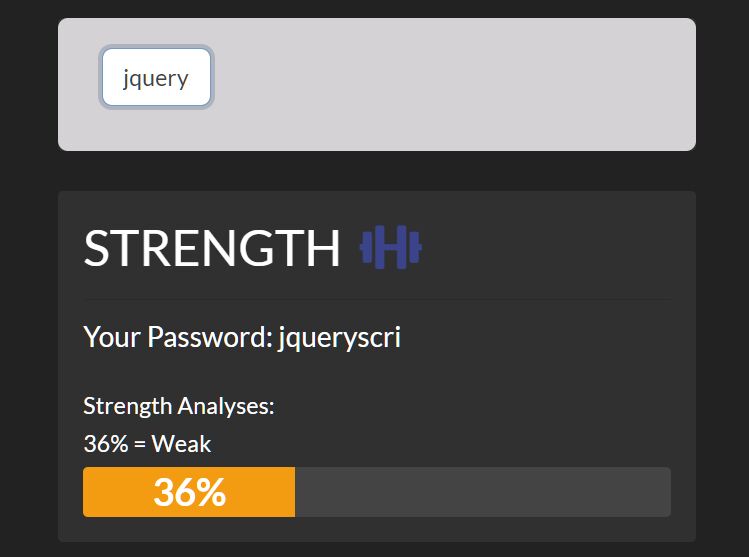
An easy-to-use online password strength checker that calculates the strength of a password and represents the score value (percentage) as a colored bar.
Built using jQuery library and Bootstrap 4 framework.
Default Rules:
- Length >10: +30
- lowerCase: +16
- upperCase: +18
- Regular Number: +16
- Special Characters: +20
Results:
- strength < 21: Very Weak (Red)
- strength > 20 && strength < 41: Weak (Orange)
- strength > 40 && strength < 61: Medium (Grey)
- strength > 60 && strength < 81: Strong (Blue)
- strength > 81: Very Strong (Green)
How to use it:
1. Create a regular input field to accept password strings.
<input type="text" placeholder="Type the password" id="idPassword" autofocus />
2. Create the HTML for the password strength checker app.
<div id="typepass"> <h4> </h4> <br> <div id="strengthResult"> </div> </div>
3. Load jQuery JavaScript library and Bootstrap 4 framework in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
4. Load the main.js after jQuery library and done.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
5. Feel free to override the default parameters in the main.js.
$(document).ready(function() {
$('#idPassword').on('keyup', function() {
let textElement = $(this).val()
let strength = 0
//=========== Rules ==================
$('#typepass').find('h4').html(`Your Password: ${textElement}`)
if (textElement.length > 0) {
let sizeElements = textElement.length
if (sizeElements > 10) {
strength += 30
} else {
let calcMath = (sizeElements * 2)
strength += calcMath
}
}
let lowerCase = new RegExp(/[a-z]/)
if (lowerCase.test(textElement)) {
strength += 16
}
let upperCase = new RegExp(/[A-Z]/)
if (upperCase.test(textElement)) {
strength += 18
}
let regularNumber = new RegExp(/[0-9]/i)
if (regularNumber.test(textElement)) {
strength += 16
}
let specialChars = new RegExp(/[^a-z0-9]/i)
if (specialChars.test(textElement)) {
strength += 20
}
//============ End Rules==============
//====== Results Rendering =====================
if (strength < 21) {
//red very weak password
$('#strengthResult').html(
`
<h5>Password Strength:</h5>
<h5>${strength}% = Very Weak</h5>
<div class="progress" style="height: 40px;">
<div class="progress-bar bg-danger" role="progressbar" style="width: ${strength}%" aria-valuenow="${strength}" aria-valuemin="0" aria-valuemax="100"><strong style="font-size: 30px">${strength}%</strong></div>
</div>`
)
} else
if (strength > 20 && strength < 41) {
//orange weak password
$('#strengthResult').html(
`
<h5>Strength Analyses:</h5>
<h5>${strength}% = Weak</h5>
<div class="progress" style="height: 40px;">
<div class="progress-bar bg-warning" role="progressbar" style="width: ${strength}%" aria-valuenow="${strength}" aria-valuemin="0" aria-valuemax="100"><strong style="font-size: 30px">${strength}%</strong></div>
</div>`
)
} else
if (strength > 40 && strength < 61) {
//medium password
$('#strengthResult').html(
`
<h5>Strength Analyses:</h5>
<h5>${strength}% = Medium </h5>
<div class="progress" style="height: 40px;">
<div class="progress-bar bg-secondary" role="progressbar" style="width: ${strength}%" aria-valuenow="${strength}" aria-valuemin="0" aria-valuemax="100"><strong style="font-size: 30px">${strength}%</strong></div>
</div>`
)
} else
if (strength > 60 && strength < 81) {
// strong password
$('#strengthResult').html(
`
<h5>Strength Analyses:</h5>
<h5>${strength}% = Strong </h5>
<div class="progress" style="height: 40px;">
<div class="progress-bar bg-info" role="progressbar" style="width: ${strength}%" aria-valuenow="${strength}" aria-valuemin="0" aria-valuemax="100"><strong style="font-size: 30px">${strength}%</strong></div>
</div>`
)
} else {
//very strong password
$('#strengthResult').html(
`
<h5>Strength Analyses:</h5>
<h5>${strength}% = Very Strong </h5>
<div class="progress" style="height: 40px;">
<div class="progress-bar bg-success" role="progressbar" style="width: ${strength}%" aria-valuenow="${strength}" aria-valuemin="0" aria-valuemax="100"><strong style="font-size: 30px">${strength}%</strong></div>
</div>`
)
}
//====== Results Rendering =====================
//====== Hide the div containing the result ====
if (strength == 0) {
$('#typepass').addClass('showHidden')
} else {
$('#typepass').removeClass('showHidden')
}
});
});
This awesome jQuery plugin is developed by alexandrepalmag. For more Advanced Usages, please check the demo page or visit the official website.











