Inform Users Of Password Strength With passwordStrength Plugin
| File Size: | 7.42 KB |
|---|---|
| Views Total: | 759 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

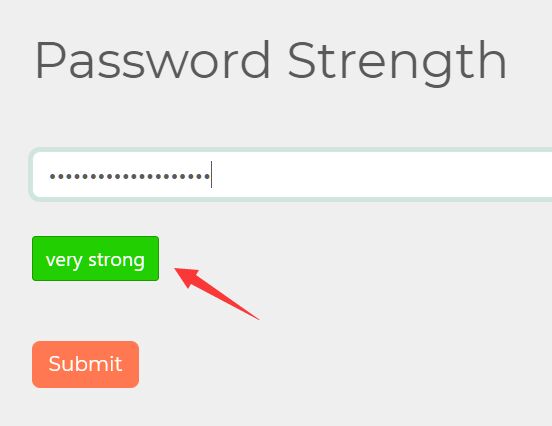
Yet another jQuery powered password strength indicator that calculates the password score and informs users of the current password strength while typing in a password field.
Default Password Strength Algorithm:
- 0 points for empty string
- 3 points for 1 lowercase character
- 4 points for 2 lowercase characters
- 3 points for 1 uppercase character
- 1 point extra for 1 space
- 2 points extra for 2 spaces
- 4 points for 2 uppercase characters
- 4 points extra when password contains a number
- 5 points extra when password contains a symbol
- 6 points for 1 lowercase, 1 uppercase characters
- 6 points for 1 backslash
- 8 points for 2 lowercase, 2 uppercase characters
- 17 points for 1 lowercase, 1 uppercase characters, 1 number, and 1 symbol
CSS classes & text added to the strenth indicator accordion to the score:
- very-weak for password with 0 points
- weak for password with 7 points
- mediocre for password with 13 points
- strong for password with 19 points
- very-strong for password with 25 points
How to use it:
1. Insert the plugin's script 'jquery.passwordstrength.js' after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.passwordstrength.js"></script>
2. Attach the function passwordStrength to the password field and you're done.
$(function() {
$("#password").passwordStrength();
});
3. Style the password strength indicator in the CSS.
.password-strength-indicator
{
border: 1px solid transparent;
border-radius: 3px;
display: inline-block;
min-height: 18px;
min-width: 80px;
text-align: center;
}
.password-strength-indicator.very-weak
{
background: #cf0000;
border-color: #a60000;
}
.password-strength-indicator.weak
{
background: #f6891f;
border-color: #c56e19;
}
.password-strength-indicator.mediocre
{
background: #eeee00;
border-color: #d6d600;
}
.password-strength-indicator.strong
{
background: #99ff33;
border-color: #7acc29;
}
.password-strength-indicator.very-strong
{
background: #22cf00;
border-color: #1B9900;
}
4. Default configuration options.
$("#password").passwordStrength({
// password strength you consider secure
secureStrength: 25,
// indicator element
$indicator: $("<span> </span>"),
// CSS class of indicator
indicatorClassName: "password-strength-indicator",
// display type of indicator
indicatorDisplayType: "inline-block",
// shows strength text
text: true,
// custom strength algorithm
points: {
forEachCharacter: 1,
forEachSpace: 1,
containsLowercaseLetter: 2,
containsUppercaseLetter: 2,
containsNumber: 4,
containsSymbol: 5
},
// default text & CSS classnames
strengthClassNames: [{
name: "very-weak",
text: "very weak"
}, {
name: "weak",
text: "weak"
}, {
name: "mediocre",
text: "mediocre"
}, {
name: "strong",
text: "strong"
}, {
name: "very-strong",
text: "very strong"
}]
});
This awesome jQuery plugin is developed by halmathikmat. For more Advanced Usages, please check the demo page or visit the official website.











