jQuery & Bootstrap Based Tags Input Plugin with Categorized Suggestions - Octofilter
| File Size: | 19.9 KB |
|---|---|
| Views Total: | 2998 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

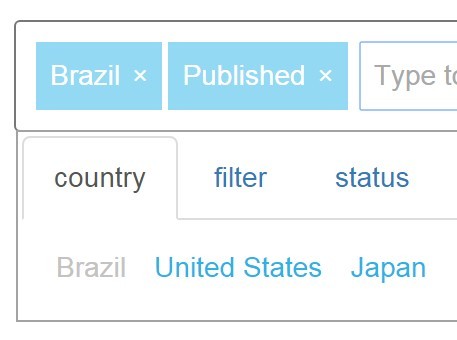
Octofilter is a jQuery plugin that converts a regular text input into a tags input with support for autocomplete while typing. Enter a character into the tags input and you will see an autocomplete dropdown list populated with categorized suggestions, based on Bootstrap's tab component.
How to use it:
1. Make sure you have jQuery library and Twitter's Bootstrap framework loaded in your web project.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="bootstrap.min.js"></script>
2. Download the plugin and include the jquery-octofilter.js and jquery-octofilter.css in your project. Note that the jquery-octofilter.js script need to be loaded after jQuery library.
<link rel="stylesheet" href="path/to/jquery-octofilter.css"> <script src="path/to/jquery-octofilter.js"></script>
3. Create a standard text field for the tags input.
<input type="text" id="input" placeholder="Type to search...">
4. Call the plugin on the input field and define your custom categorized suggestions as follow.
$('#input').octofilter({
source: {
country: ['Brazil', 'United States', 'Japan'],
filter: ['Published', 'Unpublished'],
status: ['Active','Inactive']
}
});
5. Options and defaults.
// categorized suggestions
source: {},
// categories
categories: {},
// minimum number of characters
minChars: 3
This awesome jQuery plugin is developed by marcelofraga. For more Advanced Usages, please check the demo page or visit the official website.