jQuery Plugin For Checking Length of Input & Textarea - inputMeter
| File Size: | 6.35KB |
|---|---|
| Views Total: | 1407 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

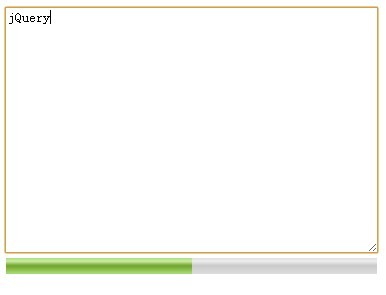
inputMeter is a lightweight jQuery plugin that adds a progress bar-like indicator next to the input or textarea field to display the length of characters user input. The indicator bar is updated to reflect the length of the input and stops accepting characters when above a given maximum limit.
You might also like:
- jQuery Character Counter and Limit Plugin For Bootstrap - Bootstrap Maxlength
- jQuery Character Counter and Limit Plugin - wChar
- Char Counter and Limiter Plugin - Charlimiter
How to use it:
1. Include jQuery library and jQuery inputMeter on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="jquery.inputMeter.min.js"></script>
2. The HTML
<textarea id="demo"></textarea>
3. Call the plugin with options
<script>
$("#demo").inputMeter({
maxLength: 10, // maximum length of input
warnLength: 7 // # of characters at which the styling should switch to "warn" mode
});
</script>
This awesome jQuery plugin is developed by joelburton. For more Advanced Usages, please check the demo page or visit the official website.











