jQuery Plugin For Smooth Auto-expanding Textarea - autoexpand
| File Size: | 6.43 KB |
|---|---|
| Views Total: | 1980 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

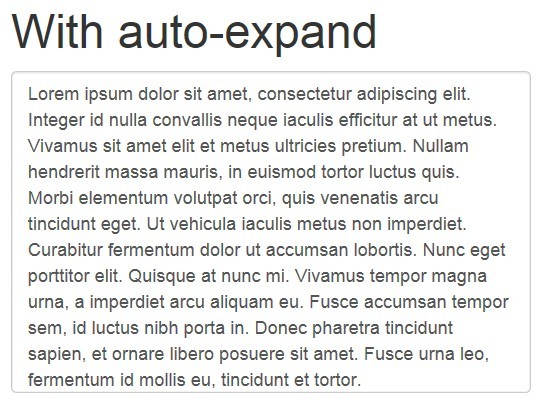
autoexpand is a jQuery plugin used to dynamically & vertically expand a textarea so that it grows as based on visitor input.
How to use it:
1. Include the jQuery JavaScript library and the jQuery autoexpand plugin at the bottom of your html page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.autoexpand.js"></script>
2. Add an unique ID to your existing textarea.
<textarea id="autoexpand"> ... </textarea>
3. Call the plugin on the textarea.
$(function(){
$('#autoexpand').autoExpand();
});
4. Set the options.
$(function(){
$('#autoexpand').autoExpand({}
// Time in milliseconds to animate to new height
animationTime: 10,
// Amount of pixels to preserve between textarea & window bottom
windowPadding: 20
);
});
Change log:
2015-06-05
- Specify radix for parseInt
This awesome jQuery plugin is developed by matthiasmullie. For more Advanced Usages, please check the demo page or visit the official website.