Validate Password Complexity With jQuery Password Requirements
| File Size: | 8.1 KB |
|---|---|
| Views Total: | 17842 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A small yet configurable password complexity validation jQuery plugin to enforce strong passwords on the web application.
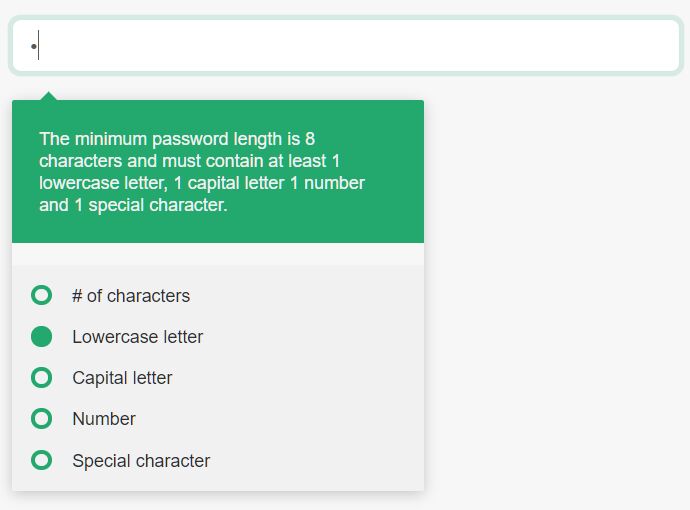
The plugin displays under your password field a hint popup containing Password Requirements enforced by the security policy of your web app.
Use this plugin to make sure your user's password meet or exceed password criteria you specify.
By default, the minimum password length is 8 characters and must contain at least 1 lowercase letter, 1 capital letter, 1 number, and 1 special character.
How to use it:
1. Load the jquery.passwordRequirements.css for the styling of the plugin.
<link rel="stylesheet" href="css/jquery.passwordRequirements.css" />
2. Load the jquery.passwordRequirements.min.js after the latest jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="js/jquery.passwordRequirements.min.js"></script>
3. Attach the plugin to your password field and you're done.
<input type="password" class="pr-password">
$(function(){
$(".pr-password").passwordRequirements();
});
4. Create your own password requirements with the following parameters:
$(".pr-password").passwordRequirements({
numCharacters: 8,
useLowercase: true,
useUppercase: true,
useNumbers: true,
useSpecial: true
});
5. Change the theme: 'dark' or 'light' (Default).
$(".pr-password").passwordRequirements({
style: "dark"
});
6. Customize the fade in/out animations of the hint popup. Default: 500.
$(".pr-password").passwordRequirements({
fadeTime: 500
});
This awesome jQuery plugin is developed by elationbase. For more Advanced Usages, please check the demo page or visit the official website.











