Create Cool Navigation Hover Effect Using jQuery - HoverSlippery
| File Size: | 10.4 KB |
|---|---|
| Views Total: | 4606 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

HoverSlippery is a lightweight jQuery plugin which adds cool, animated, customizable hover effects to anchor links of your navigation menu.
See also:
- Pure CSS3 Animated Sliding Menu
- jQuery Plugin For CSS3 Animated Anchor Links - anchorHoverEffect
- Customizable Sliding Text Underline Plugin With jQuery - Hoverline
- jQuery Plugin For LavaLamp-Like Menu Hover Effect - Lavazi
- jQuery Animated Navigation with Sliding Background - Lava Lamp
How to use it:
1. Place the jQuery HoverSlippery plugin after jQuery library but before the closing body tag.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="hoverSlippery.js"></script>
2. Create an inline navigation menu using html unordered list as follows:
<nav class="nav demo">
<ul>
<li class="nav__item active"><a href="#">Home</a></li>
<li class="nav__item"><a href="#">Fashion</a></li>
<li class="nav__item"><a href="#">Lifestyles</a></li>
<li class="nav__item"><a href="#">Travels</a></li>
<li class="nav__item"><a href="#">Music</a></li>
<li class="nav__item"><a href="#">About us</a></li>
<li class="nav__item"><a href="#">Contact</a></li>
</ul>
</nav>
3. Call the function on the top nav to apply a default hover effect.
$('.demo').hoverSlippery();
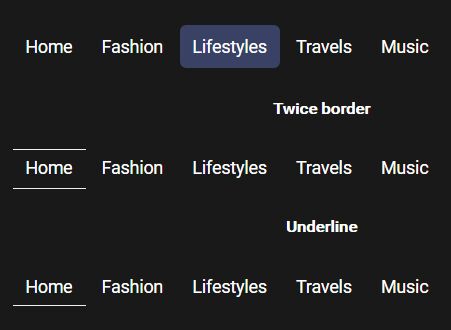
4. Customize the hover effect.
$('.demo').hoverSlippery({
bgColor: '#394264',
speed: 300,
radius: '5px',
border: false,
borderColor: '#efefef',
borderTop: 0,
borderStyle: 'solid',
borderWidth: '1px',
borderTopLine: false,
twiceBorder: false
});
This awesome jQuery plugin is developed by Hastalavistababy. For more Advanced Usages, please check the demo page or visit the official website.