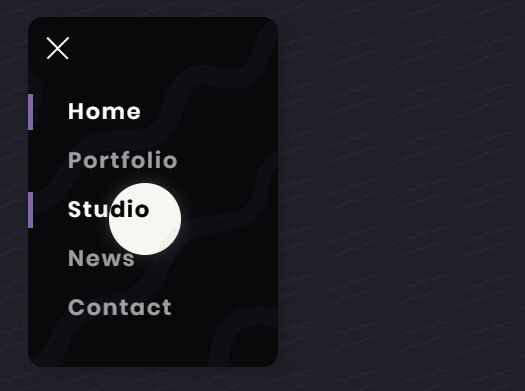
Trendy Morphing Dropdown Menu With jQuery And CSS3
| File Size: | 6.04 KB |
|---|---|
| Views Total: | 1647 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A trendy site navigation concept that morphs the hamburger button into a dropdown menu using jQuery and CSS3 animations.
How to use it:
1. Create the dropdown menu from a nav list.
<div class="nav">
<div class="nav__content">
<ul class="nav__list">
<li class="nav__list-item active-nav"><a href="#" class="hover-target">Home</a></li>
<li class="nav__list-item"><a href="#" class="hover-target">Portfolio</a></li>
<li class="nav__list-item"><a href="#" class="hover-target">Studio</a></li>
<li class="nav__list-item"><a href="#" class="hover-target">News</a></li>
<li class="nav__list-item"><a href="#" class="hover-target">Contact</a></li>
</ul>
</div>
</div>
2. Create the hamburger button.
<div class="nav-but-wrap">
<div class="menu-icon hover-target">
<span class="menu-icon__line menu-icon__line-left"></span>
<span class="menu-icon__line"></span>
<span class="menu-icon__line menu-icon__line-right"></span>
</div>
</div>
3. The necessary CSS/CSS3 styles for the hamburger button & dropdown menu.
.nav-but-wrap{
position: relative;
display: inline-block;
float: left;
padding-left: 15px;
padding-top: 15px;
margin-top: 26px;
transition : all 0.3s ease-out;
}
.menu-icon {
height: 30px;
width: 30px;
position: relative;
z-index: 2;
cursor: pointer;
display: block;
}
.menu-icon__line {
height: 2px;
width: 30px;
display: block;
background-color: #fff;
margin-bottom: 7px;
cursor: pointer;
-webkit-transition: background-color .5s ease, -webkit-transform .2s ease;
transition: background-color .5s ease, -webkit-transform .2s ease;
transition: transform .2s ease, background-color .5s ease;
transition: transform .2s ease, background-color .5s ease, -webkit-transform .2s ease;
}
.menu-icon__line-left {
width: 16.5px;
-webkit-transition: all 200ms linear;
transition: all 200ms linear;
}
.menu-icon__line-right {
width: 16.5px;
float: right;
-webkit-transition: all 200ms linear;
-moz-transition: all 200ms linear;
-o-transition: all 200ms linear;
-ms-transition: all 200ms linear;
transition: all 200ms linear;
}
.menu-icon:hover .menu-icon__line-left,
.menu-icon:hover .menu-icon__line-right {
width: 30px;
}
.nav {
position: fixed;
z-index: 98;
}
.nav:before, .nav:after {
content: "";
position: fixed;
top: 20px;
left: 50px;
width: 0;
height: 0;
background-color: rgba(20, 21, 26,0.6);
border-bottom-right-radius: 200%;
z-index: -1;
transition: border-radius linear 0.8s, width cubic-bezier(0.77, 0, 0.175, 1) 0.6s, height cubic-bezier(0.77, 0, 0.175, 1) 0.6s;
}
.nav:after {
background-color: rgba(9,9,12,1);
background-image: url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/1462889/pat.svg');
background-position: bottom center;
background-repeat: no-repeat;
background-size: 300%;
-webkit-transition-delay: 0s;
transition-delay: 0s;
box-shadow: 6px 7px 28px 0 rgba(16, 16, 16, 0.3);
}
.nav:before {
-webkit-transition-delay: .2s;
transition-delay: .2s;
}
.nav__content {
position: fixed;
visibility: hidden;
top: 90px;
left: 50px;
width: 280px;
text-align: left;
}
.nav__list {
position: relative;
padding: 0;
margin: 0;
z-index: 2;
}
.nav__list-item {
position: relative;
display: block;
-webkit-transition-delay: 0.8s;
transition-delay: 0.8s;
opacity: 0;
text-align: left;
color: #fff;
overflow: hidden;
font-family: 'Poppins', sans-serif;
font-size: 22px;
line-height: 1.2;
letter-spacing: 2px;
-webkit-transform: translate(30px, 0%);
transform: translate(30px, 0%);
-webkit-transition: opacity .2s ease, -webkit-transform .3s ease;
transition: opacity .2s ease, -webkit-transform .2s ease;
transition: opacity .2s ease, transform .2s ease;
transition: opacity .2s ease, transform .2s ease, -webkit-transform .2s ease;
margin-top: 7px;
margin-bottom: 7px;
}
.nav__list-item a{
position: relative;
text-decoration: none;
color: rgba(255,255,255,0.6);
overflow: hidden;
cursor: pointer;
font-family: 'Poppins', sans-serif;
font-weight: 600;
z-index: 2;
padding-left: 40px;
padding-top:5px;
padding-bottom: 5px;
display: inline-block;
-webkit-transition: all 200ms linear;
transition: all 200ms linear;
}
.nav__list-item a:after{
position: absolute;
content: '';
top: 50%;
left: 0;
width: 5px;
height: 0;
opacity: 0;
background-color: #8167a9;
z-index: 1;
-webkit-transition: all 200ms linear;
transition: all 200ms linear;
}
.nav__list-item a:hover:after{
height: 100%;
opacity: 1;
top: 0;
}
.nav__list-item a:hover{
color: rgba(255,255,255,1);
}
.nav__list-item.active-nav a{
color: rgba(255,255,255,1);
}
.nav__list-item.active-nav a:after{
height: 100%;
opacity: 1;
top: 0;
}
body.nav-active .nav__content {
visibility: visible;
}
body.nav-active .menu-icon__line {
background-color: #fff;
-webkit-transform: translate(0px, 0px) rotate(-45deg);
transform: translate(0px, 0px) rotate(-45deg);
}
body.nav-active .menu-icon__line-left {
width: 15px;
-webkit-transform: translate(2px, 4px) rotate(45deg);
transform: translate(2px, 4px) rotate(45deg);
}
body.nav-active .menu-icon__line-right {
width: 15px;
float: right;
-webkit-transform: translate(-3px, -3.5px) rotate(45deg);
transform: translate(-3px, -3.5px) rotate(45deg);
}
body.nav-active .menu-icon:hover .menu-icon__line-left,
body.nav-active .menu-icon:hover .menu-icon__line-right {
width: 15px;
}
body.nav-active .nav {
visibility: visible;
}
body.nav-active .nav:before, body.nav-active .nav:after {
width: 250px;
height: 350px;
border-radius: 15px;
}
body.nav-active .nav:after {
-webkit-transition-delay: .1s;
transition-delay: .1s;
}
body.nav-active .nav:before {
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
body.nav-active .nav__list-item {
opacity: 1;
-webkit-transform: translateX(0%);
transform: translateX(0%);
-webkit-transition: opacity .3s ease, color .3s ease, -webkit-transform .3s ease;
transition: opacity .3s ease, color .3s ease, -webkit-transform .3s ease;
transition: opacity .3s ease, transform .3s ease, color .3s ease;
transition: opacity .3s ease, transform .3s ease, color .3s ease, -webkit-transform .3s ease;
}
body.nav-active .nav__list-item:nth-child(0) {
-webkit-transition-delay: 0.7s;
transition-delay: 0.7s;
}
body.nav-active .nav__list-item:nth-child(1) {
-webkit-transition-delay: 0.8s;
transition-delay: 0.8s;
}
body.nav-active .nav__list-item:nth-child(2) {
-webkit-transition-delay: 0.9s;
transition-delay: 0.9s;
}
body.nav-active .nav__list-item:nth-child(3) {
-webkit-transition-delay: 1s;
transition-delay: 1s;
}
body.nav-active .nav__list-item:nth-child(4) {
-webkit-transition-delay: 1.1s;
transition-delay: 1.1s;
}
body.nav-active .nav__list-item:nth-child(5) {
-webkit-transition-delay: 1.2s;
transition-delay: 1.2s;
}
body.nav-active .nav__list-item:nth-child(6) {
-webkit-transition-delay: 1.3s;
transition-delay: 1.3s;
}
body.nav-active .nav__list-item:nth-child(7) {
-webkit-transition-delay: 1.4s;
transition-delay: 1.4s;
}
body.nav-active .nav__list-item:nth-child(8) {
-webkit-transition-delay: 1.5s;
transition-delay: 1.5s;
}
body.nav-active .nav__list-item:nth-child(9) {
-webkit-transition-delay: 1.6s;
transition-delay: 1.6s;
}
body.nav-active .nav__list-item:nth-child(10) {
-webkit-transition-delay: 1.7s;
transition-delay: 1.7s;
}
4. Load the latest version of jQuery JavaScript library at the end of the document.
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script>
5. The necessary JavaScript (jQuery script) to activate the morphing dropdown menu.
var app = function () {
var body = undefined;
var menu = undefined;
var menuItems = undefined;
var init = function init() {
body = document.querySelector('body');
menu = document.querySelector('.menu-icon');
menuItems = document.querySelectorAll('.nav__list-item');
applyListeners();
};
var applyListeners = function applyListeners() {
menu.addEventListener('click', function () {
return toggleClass(body, 'nav-active');
});
};
var toggleClass = function toggleClass(element, stringClass) {
if (element.classList.contains(stringClass)) element.classList.remove(stringClass);else element.classList.add(stringClass);
};
init();
}();
This awesome jQuery plugin is developed by Ivan Grozdic. For more Advanced Usages, please check the demo page or visit the official website.











