jQuery Plugin For Github Style Heatmap Calendar - Contribution Graph
| File Size: | 7.25 KB |
|---|---|
| Views Total: | 6158 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

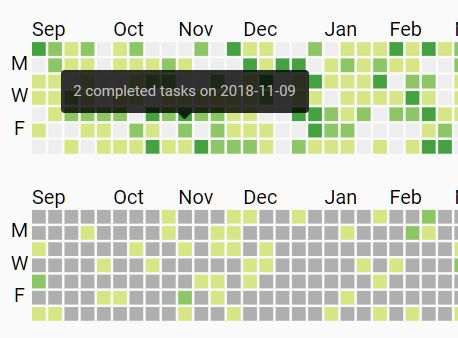
Just another jQuery plugin that renders a Github style, SVG based calendar heatmap for user profiles to represent time series data. Inspired by Github's contribution calendar graph.
Integrated with the tooltip functionality that allows the user to view the details when hovering over the blocks.
See also:
- Github Style Heatmap Graph Plugin With jQuery - Calmosaic
- Github Like jQuery Data Visualization Plugin - Glance Year
- Github Inspired Punchcard Graph Plugin For jQuery - punchcard.js
How to use it:
1. Include the JavaScript github_contribution.js and Stylesheet github_contribution_graph.css on the page.
<script src="/path/to/jquery.min.js"></script> <script src="js/github_contribution.js"></script> <link href="css/github_contribution_graph.css" rel="stylesheet" />
2. Create an element to hold the calendar heatmap.
<div id="myheatMap"></div>
3. Define your data (a list of timestamps) for the calendar heatmap.
myData = [1544415560251, 1560745160251, 1553833160251, 1544761160251, 1540354760251]
4. Generate a basic calendar heatmap.
$('#myHeatMap').github_graph( {
data: myData
texts: ['completed task','completed tasks']
});
5. Override the default day/month names as per your needs.
$('#myHeatMap').github_graph( {
data: myData
texts: ['completed task','completed tasks'],
month_names: ['Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec'],
h_days : ['M','W','F'] // horizontal day name
});
6. Override the default colors.
$('#myHeatMap').github_graph( {
data: myData
texts: ['completed task','completed tasks'],
colors: ['#eeeeee','#d6e685','#8cc665','#44a340','#44a340']
});
7. Trigger a function as you click a slot.
$('#myHeatMap').github_graph( {
data: myData
click: function(date, count) {
console.log(date, count);
},
});
Changelog:
2021-06-29
- Tweak params.
2021-06-28
- Fixed register click event and added count to click callback.
2020-10-30
- Typo fix
2019-10-05
- Fixed when there are no items
This awesome jQuery plugin is developed by bachvtuan. For more Advanced Usages, please check the demo page or visit the official website.