Easy Dynamic @User Mention Plugin For Editable Fields - jMentions
| File Size: | 11.9 KB |
|---|---|
| Views Total: | 1724 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

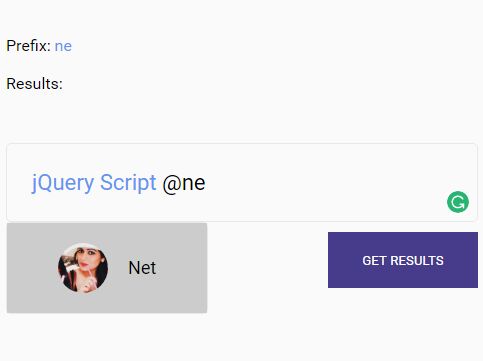
jMentions is a small jQuery plugin that provides JSON based autocomplete functionality for @user mentions in content editable fields, just like on Facebook or Twitter.
See also:
- Twitter Like @Mentions Auto Suggesting Plugin with jQuery - Bootstrap Suggest
- Colorfy #Tags And @Mentions In An Editable Content - jQuery autotag
- Facebook-like @mention Autocomplete Plugin With jQuery - mentiony
- Customizable jQuery @Mentions And #Tags Plugin - mentions-kinder.js
- jQuery Plugin To Generate Links For URLs, Mentions and Hashtags - Linky
- Twitter & Facebook Like Mention Input Plugin with jQuery
How to use it:
1. Download and insert the JavaScript file jMentions.js after jQuery library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jMentions.js"></script>
2. Prepare your user information in a JSON file as this:
[
{"value": "user1", "label": "User1", "avatar": "user-1.jpg"},
{"value": "user2", "label": "User2", "avatar": "user-2.jpg"},
{"value": "user3", "label": "User3", "avatar": "user-3.jpg"},
...
]
3. Initialize the plugin and fetch the user data from the JSON file.
$('#editable-container').jMentions({
source: function() {
return $.get('users.json', function(data) {
return data;
})
},
value: 'username',
label: 'name',
avatar: 'user-pic',
dropdownClass: 'jmentions-dropdown'
});
4. Style the autocomple dropdown in the CSS.
.jmentions-dropdown {
border: 1px solid #E8E8E8;
position: absolute;
min-width: 200px;
border-radius: 5px;
background: #fff;
}
.jmentions-dropdown div {
font-size: 18px;
padding: 20px 10px;
display: flex;
align-items: center;
justify-content: center;
}
.jmentions-dropdown img {
border-radius: 50%;
width: 50px;
height: 50px;
margin-right: 20px;
}
.jmentions-dropdown div:hover { background: #ccc; }
5. Get the results you mentioned.
$('#results-button').click(function() {
console.log($.jMentions.getResults('#editable-container'));
})
This awesome jQuery plugin is developed by icorradi. For more Advanced Usages, please check the demo page or visit the official website.











