Material Inspired Floating Labels For Bootstrap 4 - floating-labels
| File Size: | 32 KB |
|---|---|
| Views Total: | 5656 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

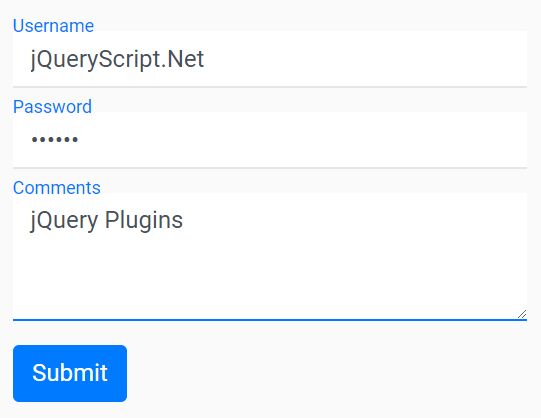
floating-labels is a jQuery plugin used to create Material Design inspired text fields with animated floating labels for Bootstrap 4 framework.
How to use it:
1. To get started, include jQuery library and Bootstrap 4 framework on the page.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
2. Include the jQuery floating-labels plugin's JavaScript and CSS files.
<link rel="stylesheet" href="floating.labels.css"> <script src="floating.labels.js"></script>
3. Add the CSS class 'floating-control-group' to the form fields as follows:
<form>
<div class="form-group floating-control-group">
<label for="txtFloatingUsername">Username</label>
<input type="email" class="form-control" id="txtFloatingUsername" placeholder="Enter Username">
</div>
<div class="form-group floating-control-group">
<label for="txtFloatingPassword">Password</label>
<input type="password" class="form-control" id="txtFloatingPassword" placeholder="Enter Password">
</div>
<div class="form-group floating-control-group">
<label for="txtFloatingComments">Comments</label>
<textarea class="form-control" id="txtFloatingComments" rows="3"></textarea>
</div>
</form>
4. Call the function on the form group and done.
$(function(){
$('.form-group').floatingLabel();
});
5. Default CSS selectors.
$('.form-group').floatingLabel({
floatingLabelClass: 'floating-label',
floatingLabelOnClass: 'floating-label-on',
floatingInputClass: 'floating-input'
});
6. Add Bootstrap styles to the input.
$('.form-group').floatingLabel({
floatingStyle: 'primary'
});
Changelog:
2019-05-28
- Fix label position on initialization if input has text
2018-10-22
- Adding bootstrap styles and support for lg and sm inputs
2018-10-12
- Adding important on css to avoid overwriting from original bootstrap
2018-10-07
- Remove support of the animation, adding transform option to move up the label through css
This awesome jQuery plugin is developed by ditoskas. For more Advanced Usages, please check the demo page or visit the official website.











