Single Or Multiple Selection With Mouse Drag - SwipeableMultiselect
| File Size: | 8.58 KB |
|---|---|
| Views Total: | 5388 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

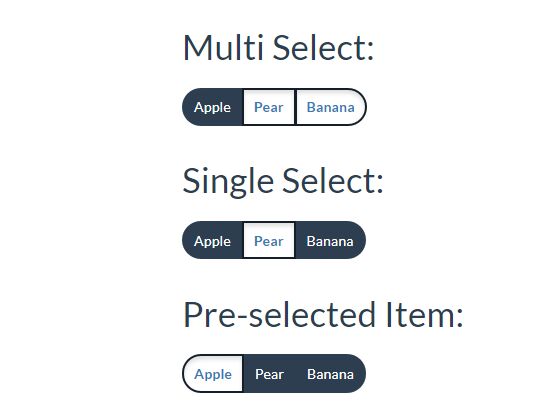
SwipeableMultiselect is a jQuery plugin for dynamic drag & select functionality that allows the user to select single or multiple items with mouse drag.
Based on the native checkbox, radio button, and Bootstrap's button group component.
See also:
How to use it:
1. Load the required jQuery library and Bootstrap framework in the html file.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script>
2. Load the jQuery SwipeableMultiselect plugin's files.
<link rel="stylesheet" href="SwipeableMultiselect.css"> <script src="SwipeableMultiselect.js"></script>
3. Call the function on the target container and define an array of JS objects for the selectable data.
<div id="swipeable-container"></div>
$("#swipeable-container").swipeableMultiselect({
values: [{
"text": "Apple", "value": "apple"
}, {
"text": "Pear", "value": "pear"
}, {
"text": "Banana", "value": "banana"
}
// more items here
]
});
4. Make an item pre-selected on init.
{
"text": "Apple",
"value": "apple",
"active": true
}
5. Enable single selection using radio butons.
$("#swipeable-container").swipeableMultiselect({
values: [{
"text": "Apple", "value": "apple"
}, {
"text": "Pear", "value": "pear"
}, {
"text": "Banana", "value": "banana"
}
// more items here
],
allowMultiple: false
});
6. Get selected items.
$("#swipeable-container").swipeableMultiselect("GetSelectedValue");
7. Set pre-selected item(s).
$("#swipeable-container").swipeableMultiselect("SetActive", ["apple"]);
$("#swipeable-container").swipeableMultiselect("SetActive", "apple");
This awesome jQuery plugin is developed by aleinnocenzi. For more Advanced Usages, please check the demo page or visit the official website.











