Simple & Mobile-Friendly jQuery Tags Input Plugin - Taxonomy
| File Size: | 11.5 KB |
|---|---|
| Views Total: | 4686 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

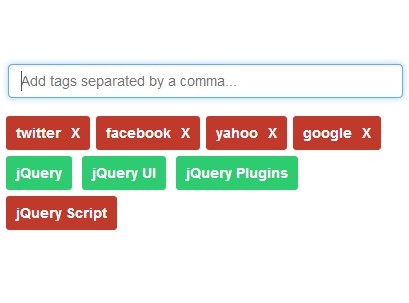
Taxonomy is a simple yet robust jQuery tagging system which provides a quick & easy way to manage tags your users input.
Features:
- Simple, clean and easy to use.
- Auto avoid duplicate input.
- Select or deselect tags by clicking.
- Add more than one tags via comma, Tab or Enter keys.
- Remove a tag by clicking on the 'x' button.
How to use it:
1. Include Bootstrap's stylesheet into the document to style the tags input.
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">
2. Create a form control with a list of pre-defined tags on your web page.
<form action="#">
<ul class="tag-cloud list-inline">
<li>jQuery</li>
<li>jQuery UI</li>
<li>jQuery Plugins</li>
<li class="tag-active">jQuery Script</li>
</ul>
</form>
3. Include jQuery library and the jQuery Taxonomy plugin at the bottom of your web page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="dist/taxonomy.min.js"></script>
4. Initialize the plugin and we're done.
$('.tag-cloud').taxonomy_jquery();
5. Style the tags in your CSS whatever you like.
.tag-cloud li {
margin: 3px;
padding: 10px;
font-size: 1em;
cursor: pointer;
}
.tag { background-color: #2ecc71 }
.tag-active { background-color: #c0392b }
.tag-undo {
color: #fff;
margin-left: 10px
}
.tag-undo:hover { color: #fff }
6. Options and defaults.
$('.tag-cloud').taxonomy_jquery({
tagClass:'.tag',
tagClasses:'label label-default',
tagActiveClass:'.tag-active',
tagCreateClass:'.tag-create',
tagUndo:'.tag-undo',
tagSlugData:'data-tag-slug',
addInput:'#tag-cloud-input',
hiddenFieldName:'taxonomy-new-tags[]',
undoCharacter:'X',
createButton:true,
createButtonPosition:'first',
createButtonLabel:'+ Create a tag'
});
Change log:
2015-12-23
- Add createButton option
- Add createButtonLabel
This awesome jQuery plugin is developed by fcosrno. For more Advanced Usages, please check the demo page or visit the official website.











