jQuery Based Strong Password Generator Tool
| File Size: | 3.52 KB |
|---|---|
| Views Total: | 2162 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery powered strong password generator plugin which allows you to generate a random, complex, secure string into your password field.
See also:
- jQuery Password Generator Plugin - pGenerator
- Real Time Password Generation and Validation Plugin For jQuery - Passy
How to use it:
1. Add a standard password input field into your form.
<input type="text" name="name" id="password" value="">
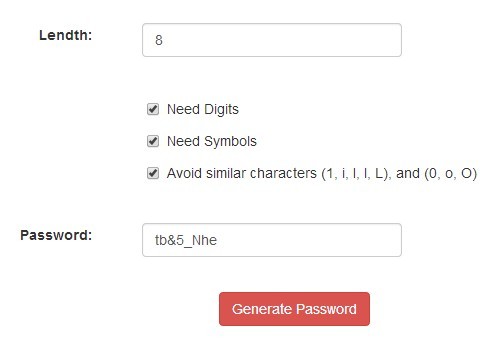
2. Add optional password complexity rules using checkboxes.
Lendth: <input type="number" name="len" id="pass-len" value="8"> Need Digits: <input type="checkbox" name="digits" id="pass-digits" checked> Need Symbols: <input type="checkbox" name="symbol" id="pass-symbols" checked> Avoid similar characters: <input type="checkbox" name="similar" id="pass-similar" checked>
3. Add a button next to the password field to generate a strong password.
<input type="button" name="generate" id="generatePassword" value="Generate Password">
4. Include jQuery library and the jQuery strongpassword.js script at the bottom of your web page.
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="javascript/strongpassword.js"></script>
5. Call the plugin to initialize the strong password generator tool.
$("#generatePassword").on('click', function(){
$('#password').strongPassword();
});
This awesome jQuery plugin is developed by ranjithpandig. For more Advanced Usages, please check the demo page or visit the official website.