Real Time Password Generation and Validation Plugin For jQuery - Passy
| File Size: | 6.89 KB |
|---|---|
| Views Total: | 4032 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

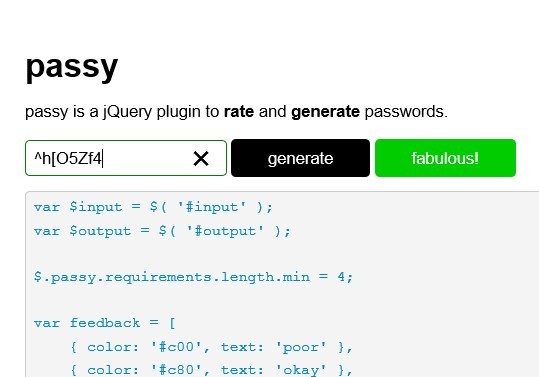
Passy is an useful jQuery plugin that analizes and validates a password real-time as well as generating a password with lowercase, uppercase, numbers, punctiation and foreign characters. The plugin also supports for comparing with patterns and a dictionary.
Related plugins:
- Password Strength Indicator with jQuery
- jQuery Password Strength Checker Plugin - pStrength
- Simple Password Strength Notification Plugin
- Naked Password Strength Plugin with jQuery
- Beautiful Password Strength Meter
- Simple jQuery Password Strength Indicator Plugin - passMeter
Basic usage:
1. Include the latest version of jQuery javascript library on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
2. Include jQuery Passy Plugin after jQuery library
<script type="text/javascript" src="js/jquery-passy.js"></script>
3. The html
<div id="form"> <input type="text" id="input" placeholder="Type your password" /> <a href="javascript:void(0);" id="generate">generate</a> <span id="output">...</span> </div>
4. The javascript
var $input = $( '#input' );
var $output = $( '#output' );
$.passy.requirements.length.min = 4;
var feedback = [
{ color: '#c00', text: 'poor' },
{ color: '#c80', text: 'okay' },
{ color: '#0c0', text: 'good' },
{ color: '#0c0', text: 'fabulous!' }
];
$input.passy(function(strength, valid) {
$output.text(feedback[strength].text);
$output.css('background-color', feedback[strength].color);
if( valid ) $input.css(' border-color', 'green' );
else $input.css( 'border-color', 'red' );
});
$('#generate').click(function() {
$input.passy( 'generate', 8 );
});
Change log:
2015-11-18
- Cleanup and update references
This awesome jQuery plugin is developed by timseverien. For more Advanced Usages, please check the demo page or visit the official website.











