Minimal Tagging Input Plugin For Bootstrap 4 - Tags Input
| File Size: | 12.4 KB |
|---|---|
| Views Total: | 10830 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

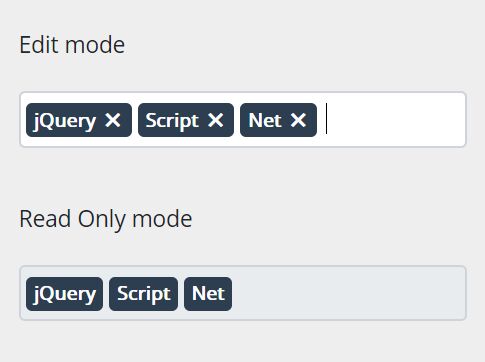
A really small jQuery tagging plugin for Bootstrap 4 that enables the users to add/remove tags/tokes styled using Bootstrap 4 badge component.
How to use it:
1. Load the needed jQuery, Bootstrap 4 and jQuery Color & Extended Names in the html document.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery.color.plus-names.min.js"></script> <script src="/path/to/bootstrap.min.js" defer></script>
2. Create the tags input on the webpage. You can specify the pre-selected tags separated by semicolon in the 'value' attribute as follows:
<input data-role='tags-input'
value="jQuery;Script;Script;"
>
3. Download and import the jQuery Tags Input plugin's files into the document.
<link rel="stylesheet" href="/dist/jquery-tagsinput.min.css"> <script src="/dist/jquery-tagsinput.min.js" defer></script>
4. Activate the tagging plugin by call the function on the tags input.
$(document).ready(function() {
$('[data-role="tags-input"]').tagsInput();
});
5. That's it. The result HTML should be like this:
<input data-role="tags-input" value="jQuery;Script;Script;" hidden="hidden" data-rendered="true">
<div class="tags-container form-control">
<div class="tag badge badge-primary">
<span>jQuery</span><i class="tag-remove">✖</i>
</div>
<div class="tag badge badge-primary">
<span>Script</span><i class="tag-remove">✖</i>
</div>
<div class="tag badge badge-primary">
<span>Script</span><i class="tag-remove">✖</i>
</div>
<input type="text" size="1">
<div>
Changelog:
2018-10-03
- tidy code
This awesome jQuery plugin is developed by khenfei. For more Advanced Usages, please check the demo page or visit the official website.











