jQuery Text Field Notes with Regular Expressions - Input Notes
| File Size: | 2.99KB |
|---|---|
| Views Total: | 2093 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

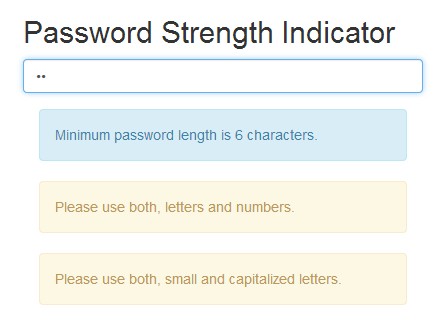
Input Notes is a jQuery form plugin used to add real-time notes attached to textareas and input fields based on regex patterns, which can be used as a form validator, required input, bad word filter, email checker, password strength indicator, etc. The plugin is forked from InputNotes and optimized for bootstrap 3 by jQueryScript.
Basic Usage:
1. Include jQuery javascript library and jQuery Input Notes plugin on the web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="inputnotes.js"></script>
2. Include the latest Twitter's Bootstrap framework on the page.
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.2/css/bootstrap.min.css"> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.2/js/bootstrap.min.js"></script>
3. Create a textarea where you want to apply a bad word checker.
<textarea id="example1" cols=60 rows=4 class="form-control" /> </textarea>
4. Create the rules using regular expressions in javascript.
<script>
$(document).ready(function(){
$("#example1").inputNotes(
{
sexwarning: {
pattern: /(^|\s)sex(\s|$)/ig, // regex patterns
type: 'warning', // Bootstrap alert type. 'warning', 'info', 'danger' or 'success'
text: 'Do not type "sex"!' // custom alert text
},
}
);
});
</script>
This awesome jQuery plugin is developed by jQueryScript. For more Advanced Usages, please check the demo page or visit the official website.











