jQuery Wizard Plugin - Stepy
| File Size: | 695 KB |
|---|---|
| Views Total: | 11876 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

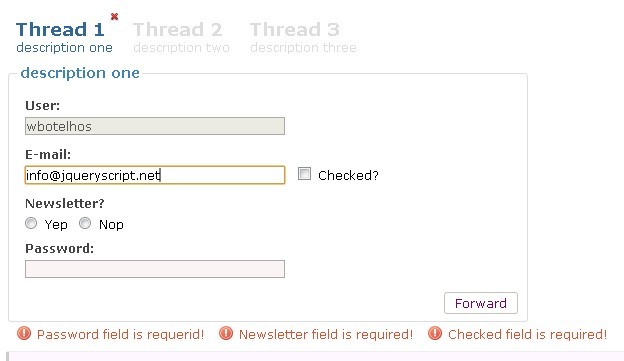
Stepy is a jQuery Plugin that help you create a nice and customizable wizard for your website.
You might also like:
- Powerful jQuery Form Wizard Plugin - formwizard
- jQuery Plugin For Simple Wizard Interface - jWizard
- Simple jQuery Step Wizard Plugin - steps
- jQuery Form Wizard Plugin - Smart Wizard
Installation:
$ npm install stepy
Basic Usage:
1. Include jQuery library and jQuery Stepy on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="demo/js/jquery.validate.min.js"></script> <script type="text/javascript" src="lib/jquery.stepy.js"></script>
2. Include jQuery validate plugin for form validation
<script type="text/javascript" src="demo/js/jquery.validate.min.js"></script>
3. Include required CSS file to style the wizard
<link type="text/css" rel="stylesheet" href="lib/jquery.stepy.css" />
4. Markup html structure
<form id="default-demo"> <fieldset title="Login"> <legend>Access</legend> <input type="hidden" name="id" /> <p> <label for="username">Username:</label> <input id="username" type="text" value="wbotelhos" disabled="disabled" /> </p> <p> <label for="email">E-mail:</label> <input id="email" type="text" /> </p> <p> <label for="password">Password:</label> <input id="password" type="password" /> </p> </fieldset> <fieldset title="Personal"> <legend>About you</legend> <p> <label for="name">Name:</label> <input id="name" type="text" /> </p> <p> <label for="birthday">Birthday:</label> <select id="birthday" name="day"> <option></option> <option>1984</option> </select> </p> <p> <label for="bio">Bio:</label> <textarea id="bio"></textarea> </p> </fieldset> <fieldset title="Professional"> <legend>Your professional informations</legend> <p class="skills"> <input id="ruby" type="checkbox" name="ruby" /> <label for="ruby">Ruby</label> <input id="python" type="checkbox" name="python" /> <label for="python">Python</label> <input id="java" type="checkbox" name="java" /> <label for="java">Java</label> <input id="javascript" type="checkbox" name="javascript" /> <label for="javascript">Javascript</label> </p> <p> <label for="linkedin">Linkedin:</label> <input id="linkedin" type="text" name="Linkedin" /> </p> </fieldset> <input type="submit" value="Finish!" /> </form>
5. Call the plugin
$('#default-demo').stepy();
6. All possible plugin options with default values.
$('#default-demo').stepy({
// Callback before the backward action.
back: undefined,
// Change the back button label.
backLabel: '< Back',
// Block the next step if the current is invalid.
block: false,
// Choose if the descriptions of the titles will be showed.
description: true,
// Duration of the transition between steps in ms.
duration: 0,
// Enables the enter key to change to the next step.
enter: true,
// If an error occurs, a image is showed in the title of the corresponding step.
errorImage: false,
// Callback before the finish action.
finish: undefined,
// Include the button with class called '.finish' into the last step.
finishButton: true,
// Choose the fields to be ignored on validation.
ignore: '',
// Choose if the legends of the steps will be showed.
legend: false,
// Callback before the forward action.
next: undefined,
// Change the next button label.
nextLabel: 'Next >',
// Callback executed when the step is shown.
select: undefined,
// Active the back and next action in the titles.
titleClick: true,
// Choose the place where titles will be placed.
titleTarget: undefined,
// Use transition between steps ('hide', 'fade' or 'slide').
transition: 'hide',
// Active the jQuery Validation Plugin for each step.
validate: false,
});
Change logs:
2017-07-08
- drop validate dep and make a generic callback
- drop validate dep and make a generic callback
v1.2.0 (2017-07-07)
- avoiding scroll on anchor
- back and next button not created anymore
- legend element is no more required
- block the navigation over steps non existent
2017-06-24
- v1.1.0
2013-11-29
- added more examples.
This awesome jQuery plugin is developed by wbotelhos. For more Advanced Usages, please check the demo page or visit the official website.